9 عنصر HTML کاربردی که کمتر کسی می شناسد!
گاهی اوقات برای ساخت قابلیتی که نیاز داریم مجبور به استفاده از کد های پیچیده و کتابخانه های بزرگ می شویم، درحالی که شاید راه های بسیار ساده تری هم برای انجام آن کار وجود دارد و ما بی خبریم!منبع: https://rasanika.com

در این پست با چند عنصر HTML آشنا می شویم که خیلی شناخته شده نیستند ولی بسیاری از کار ها را ساده تر می کنند.
عناصر meter و progress
عنصر progress برای نمایش پیشرفت یک کار استفاده می شود. عنصر meter هم دقیقا برای همین کار استفاده می شود ولی قابلیت های بیشتری دارد.
استفاده از این عناصر بجای روش های جاوا اسکریپتی، علاوه بر اینکه ساده تر است، به لحاظ معنایی و semantic هم درست است.
عنصر dialog
عنصر dialog برای ساخت باکس های دیالوگ مثلا یک پیام قابل بستن، یک صفحه داخلی و … استفاده می شود:
عناصر sup و sub
با استفاده از sup می توانیم بالانویس (superscript) و با استفاده از sub می توانیم پاییننویس (subscript) ایجاد کنیم:
عنصر datalist
با عنصر datalist می توانیم قابلیت اتوکامپلیت و تکمیل خودکار، به عناصر input اضافه کنیم:
این اتوکامپلیت فقط به input های متنی محدود نیست و برای input تاریخ، رنگ، بازه و … هم می تواند استفاده شود.
عناصر map و area
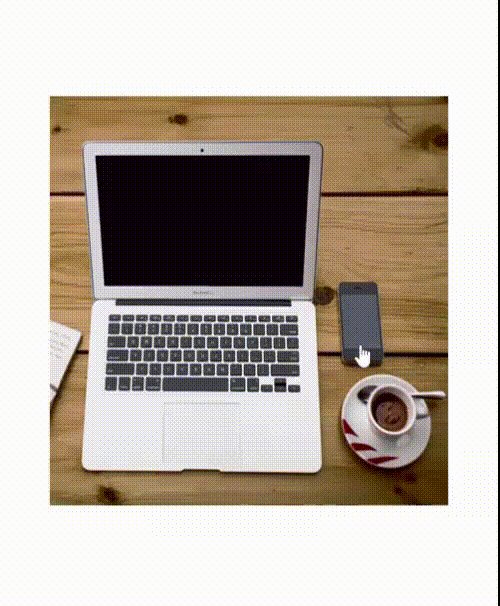
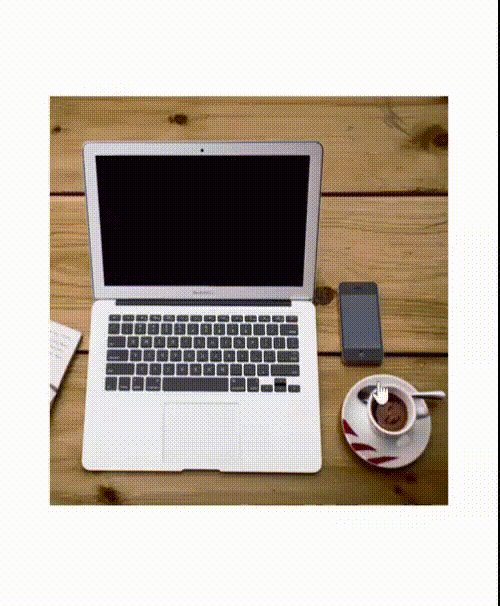
عناصر map و area برای ایجاد امکان کلیک روی بخش های داخلی یک تصویر استفاده می شوند:

<img
src="workplace.jpg"
alt="Workplace"
usemap="#workmap"
width="400"
height="379"
/>
<map name="workmap">
<area
shape="rect"
coords="34,44,270,350"
alt="Computer"
href="computer.html"
/>
<area
shape="rect"
coords="290,172,333,250"
alt="Phone"
href="phone.html"
/>
<area
shape="circle"
coords="337,300,44"
alt="Cup of coffee"
href="coffee.html"
/>
</map>عناصر details و summary
عناصر details و summary برای ساخت محتوای قابل جمع شدن (collapse) به کار می روند که نیازی به جاوا اسکریپت ندارند:
عنصر object
با عنصر object می توانیم فایل ها و منابع خارجی رو داخل html نمایش بدیم. مثل فایل های PDF و تصاویر و ویدیو ها و …
عنصر abbr
عنصر abbr برای تعریف مخفف استفاده می شود و به لحاظ معنایی و semantic روش درست انجام این کار است. با نگه داشتن ماوس روی مخفف، متن اصلی آن نمایش داده می شود و همچین صفحه خوان ها هم می توانند آن را به درستی تشخیص دهند.
عنصر dl ، dt و dd
عناصر dl ، dt و dd برای نمایش لیستی از عبارات با توضیحات شان استفاده می شود. مثلا می توانیم برای ساخت یک واژه نامه آنلاین از این عناصر استفاده کنیم تا کد HTML ما به لحاظ semantic و معنایی هم درست باشد:
در برنامه نویسی همیشه استفاده از روش های درست و در عین حال ساده تر، تجربه کدنویسی و همچنین نتیجه بهتری ارائه می دهد. بنابراین همیشه سعی کنید ساده ترین راه ممکن را پیدا کنید.
