6 محیط توسعه و IDE پرطرفدار در برنامه نویسی وب
 منبع: https://rasanika.com
منبع: https://rasanika.com
در این پست، 10 ویرایشگر کد و IDE برتر برنامه نویسی وب (ویرایشگرهای کد و محیطهای توسعه یکپارچه) را بررسی خواهیم کرد که میتوانند مهارتهای توسعه وب شما را به سطح بالاتری برسانند. با ویژگیها، مزایا و نحوه بهینهسازی تجربه کدنویسی با استفاده از این ابزارها آشنا خواهیم شد.
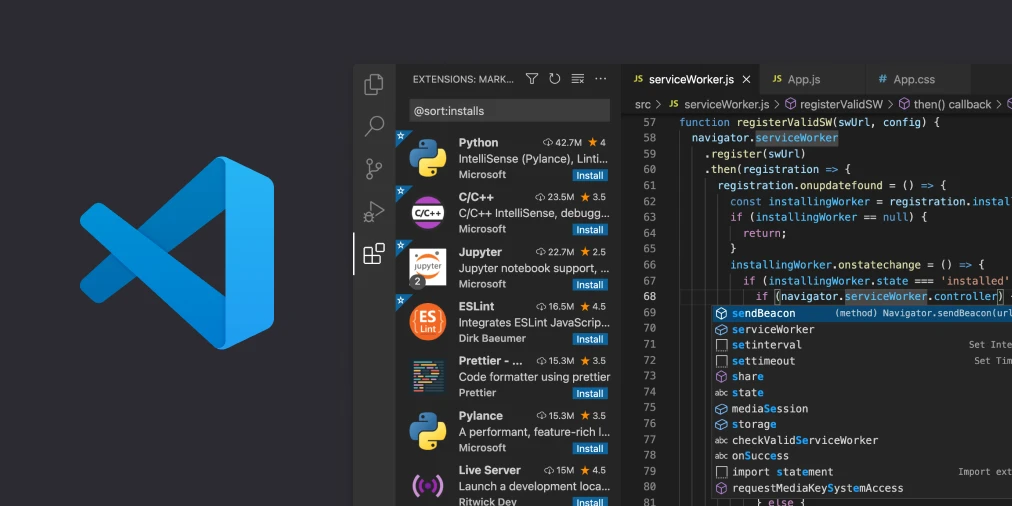
1. ویژوال استودیو کد (VSCode)

توضیح: به عنوان یکی از گزینههای محبوب در جامعه برنامه نویس وب، ویژوال استودیو کد با رابط کاربری سبک و در عین حال پرکاربرد مورد تحسین برنامهنویسان قرار گرفته است.
ویژگیها:
تکمیل و پیشنهاد هوشمند کد
پشتیبانی گسترده از زبانها و افزونهها
ادغام کنترل نسخه (git)
ترمینال یکپارچه برای جریان کاری بهتر
مزایا: مجموعه ویژگیهای قدرتمند VSCode به خصوص جامعهی فعال برنامه نویسی، این ابزار را به یک گزینه برتر برای برنامهنویسان تازهکار و حرفهای تبدیل کرده است.
2. Sublime Text

توضیح: Sublime Text با طراحی کم حجم و عملکرد قدرتمند خود، سالهاست که از سوی برنامهنویسان تحسین شده است.
ویژگیها:
انتخاب و ویرایش چندگانه
قابلیت سفارشیسازی بالا با بستهها و افزونهها
ناوبری سریع با Goto Anything
مزایا: با عملکرد سریع و حمایت بسیاری از پلاگینها، Sublime Text محیط کدنویسی کارآمدی را برای برنامهنویسان وب فراهم میکند.
3. JetBrains WebStorm

توضیح: WebStorm، بخشی از مجموعه IDEهای JetBrains است که به توسعه وب تخصصی پرداخته و دارای ویژگیهای فراوانی برای افزایش بهرهوری است.
ویژگیها:
تجزیه و تحلیل هوشمند کد و شناسایی خطاها
ابزارهای ادغام و آزمایش یکپارچه
پشتیبانی کامل از ECMAScript
مزایا: ابزارهای ویژه WebStorm برای وظایف توسعه وب، این IDE را به انتخاب ایدهآل برای برنامهنویسان حرفهای تبدیل میکند.
4. Atom

توضیح: Atom، یک ویرایشگر کد منبع باز است که به دلیل قابلیت شخصیسازی و سادگی استفاده، جاذبه خاصی دارد.
ویژگیها:
قابلیت سفارشیسازی بالا با تمها و پکیجها
تکمیل هوشمند و جمعآوری کد
امکان ویرایش مشترک برای همکاری از راه دور
مزایا: انعطافپذیری و امکانات گسترده آن، Atom را به انتخاب چندگانهای تبدیل کرده است، به ویژه برای برنامهنویسانی که از سفارشیسازی محیط خود لذت میبرند.
5. PhpStorm

توضیح: PhpStorm، همچنین از JetBrains، تمرکز خود را بر روی توسعه وب PHP قرار داده است و یک راهحل همهکاره برای برنامهنویسان PHP ارائه میدهد.
ویژگیها:
ویرایشگر کد پیشرفته PHP با عملیات بازسازی
پشتیبانی عمیق از چارچوبهای PHP
پشتیبانی قوی از پایگاه داده و SQL
مزایا: برای برنامهنویسان پی اچ پی، PhpStorm یک محیط توسعه یکپارچه و قدرتمند با ویژگیهای بهینهسازی شده برای وظایف مرتبط با PHP است.
6. Brackets

توضیح: Brackets یک ویرایشگر کد منبع باز است که بر روی توسعه وب فرانتاند، به ویژه HTML، CSS و JavaScript تمرکز دارد.
ویژگیها:
پیشنمایش زنده برای تغییرات کد بهروز
ویرایش درون خطی و ویرایش سریع برای کارایی
پلاگینها برای امکانات اضافی
مزایا: تمرکز Brackets بر روی توسعه فرانتاند و قابلیت پیشنمایش زنده، آن را به یک گزینه مناسب برای طراحان و توسعهدهندگان فرانتاند میکند.
نتیجهگیری:
ویرایشگرهای کد و محیطهای توسعه یکپارچه (IDE)، ابزارهای حیاتی برای هر برنامهنویس وب هستند. هر کدام از این ابزارها ویژگیها و تواناییهای خاص خود را دارند که به نیازهای مختلف برنامهنویسان پاسخگو هستند. با انتخاب بهترین ابزار برای خود، می توانید توانایی و بهرهوری کدنویسی خود را به سطح بالاتری برده و تجربه برنامه نویسی بهتری داشته باشید.
