بررسی و آموزش ابزار google pagespeed insights؟
 منبع: https://rasanika.com
منبع: https://rasanika.com
ابزار Google PageSpeed Insights یک ابزار آنلاین از گوگل است که به شما امکان میدهد عملکرد و سرعت بارگیری وبسایت یا صفحههای وب را ارزیابی کنید. این ابزار به شما نمرهها و ارزیابیهایی درباره بهینهسازی وبسایتتان ارائه میدهد و نکاتی را برای بهبود سرعت وبسایتتان معرفی میکند.
ویژگیهای اصلی Google PageSpeed Insights
ارزیابی سرعت بارگیری: این ابزار به شما نشان میدهد که چقدر زمان طول میکشد تا صفحهها برای کاربران بارگیری شوند. همچنین، ابزار نمرههایی را برای سرعت بارگذاری شما اختصاص میدهد.
نمایش نقاط ضعف و قوت وبسایت: Google PageSpeed Insights به شما امکان میدهد تا نقاط ضعف و قوت وبسایتتان را در زمینههای مختلف مشاهده کنید. این ارزیابی شامل بهینهسازی تصاویر، بهینهسازی CSS و JavaScript، بهبود کش و موارد دیگر میشود.
پیشنهادات بهینهسازی: ابزار Google PageSpeed Insights پیشنهاداتی برای بهبود سرعت و عملکرد وبسایت شما ارائه میدهد. این پیشنهادات شامل کاهش حجم تصاویر، بهینهسازی منابع CSS و JavaScript، استفاده از کش و غیره میشوند.
نمایش در دو نسخه موبایل و دسکتاپ: Google PageSpeed Insights به شما امکان میدهد تا عملکرد وبسایتتان را برای کاربران موبایل و دسکتاپ جداگانه ارزیابی کنید. این ویژگی به شما کمک میکند تا بهبودهای مرتبط با تجربه کاربری موبایلی و دسکتاپ را مشاهده کنید.
گزارشهای مفصل: پس از ارزیابی، Google PageSpeed Insights گزارشهای مفصلی از نتایج ارزیابی شما ارائه میدهد. این گزارشها شامل جزئیات کاملی از مشکلات و پیشنهادات بهبود است که میتوانید از آنها برای بهبود وبسایتتان استفاده کنید.
آموزش گام به گام استفاده از Google PageSpeed Insights
برای استفاده از Google PageSpeed Insights و به دست آوردن ارزیابی سرعت و بهینهسازی وبسایتتان، به مراحل زیر توجه کنید:
گام ۱: ورود به Google PageSpeed Insights
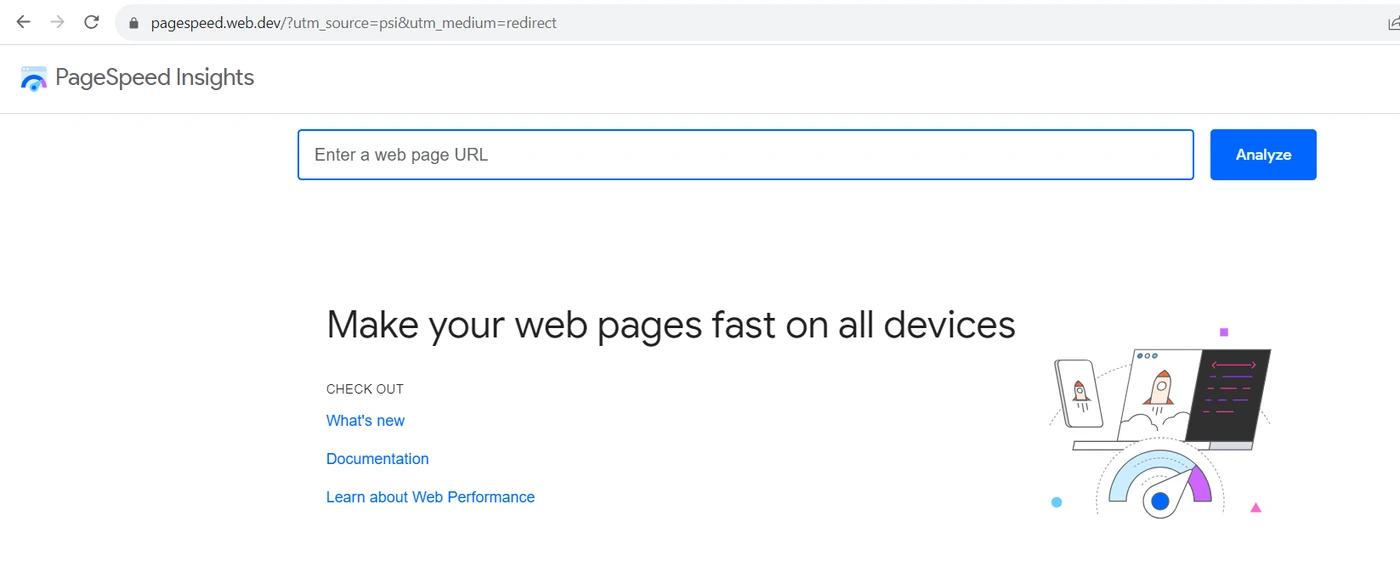
1. ابتدا به مرورگر خود رفته و آدرس صفحه Google PageSpeed Insights را با جستجوی "Google PageSpeed Insights" یا با مراجعه به لینک زیر وارد کنید:
https://developers.google.com/speed/pagespeed/insights/

گام ۲: وارد کردن URL وبسایت
2. در این صفحه، یک جعبه متن با عنوان "آدرس سایت را وارد کنید" یا "Enter a web page URL" را مشاهده میکنید. آدرس وبسایت یا صفحهای که میخواهید ارزیابی کنید را در این جعبه وارد کنید.

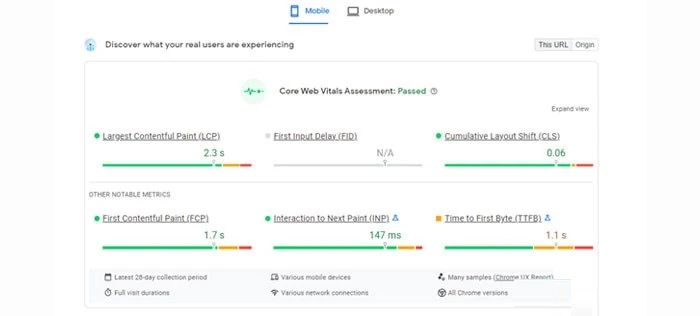
اولین بخش از گزارش مربوط به نمایش معیارهای Core Web Vitals است. این شاخصها بر اساس اطلاعات واقعی جمعآوریشده از کاربران در ۲۸ روز گذشته اندازهگیری میشوند و تجربه کاربری آنها هنگام کار با سایت شما بررسی شده و به شما گزارش میشود که شامل موارد زیر است.

اما این معیارها چه هستند و چه معنیای دارند؟
Largest Contentful Paint (LCP): مدت زمانی که طول میکشد تا بزرگترین المان صفحه لود شود. هر چقدر این زمان کمتر باشد، محتوای اصلی صفحه شما زودتر برای کاربران بارگذاری میشود.
First Input Delay (FID): چه میزان طول میکشد تا سایت شما به اولین تعامل کاربر، مانند کلیک، واکنش نشان دهد.
Cumulative layout Shift (CLS): چقدر صفحه سایت شما در هنگام لود تغییر شکل ناگهانی دارد.
First Contentful Paint (FCP): زمان لود اولین المان با محتوای صفحه را نمایش میدهد. در واقع زمانی که اولین نشانه از بارگذاری صفحه دیده شود.
Interaction to Next Paint (INP): بیشترین تاخیری که در هنگام تعامل با یک المان ایجاد شده است را گزارش میدهد
Time to First Byte (TTFB): مدت زمانی است که مرورگر باید قبل از دریافت اولین بایت داده از سرور منتظر بماند.
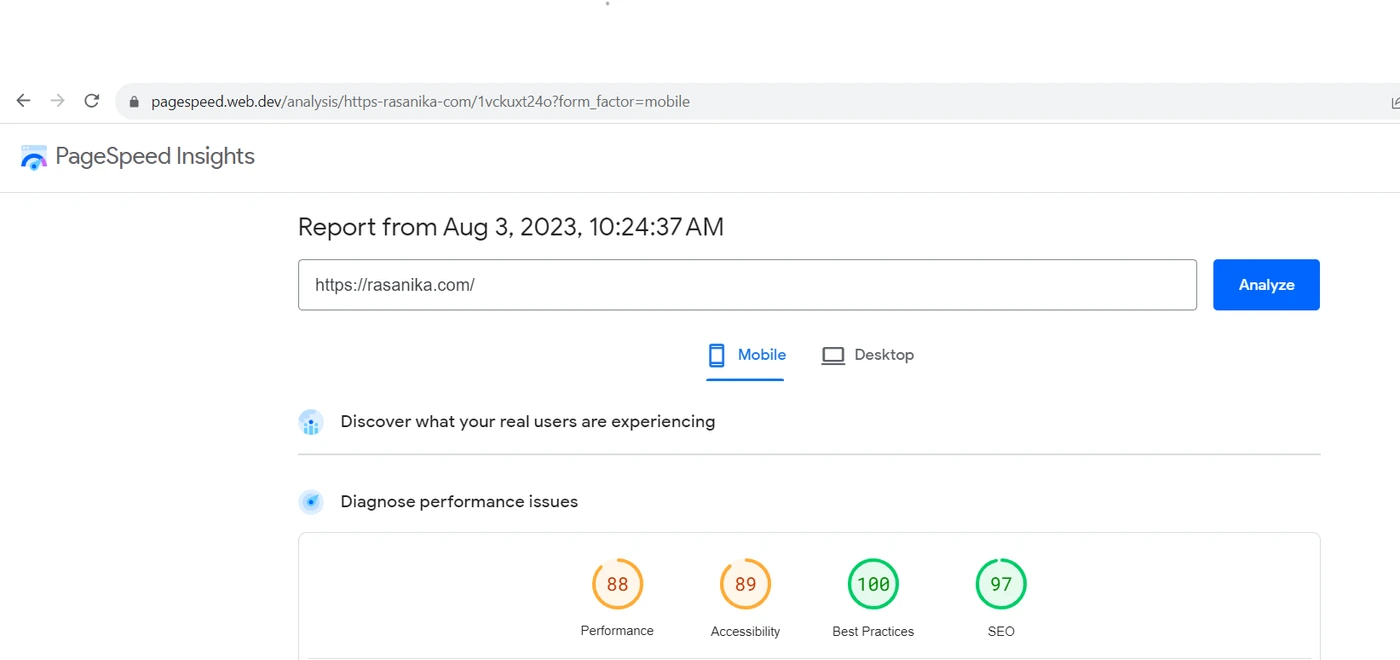
در ادامه بررسیهای این سایت به 4 بخش Performance، Accessibility، Best Practices و SEO تقسیم میشود که با بررسی هر کدام از این قسمتها در سایت شما به آنها امتیاز میدهد و توصیههایی جهت بهبود این بخشها ارائه میدهد.

سپس هر بخش را به طور مجزا بررسی و گزارش آن را به صورت کامل به شما نمایش میدهد.
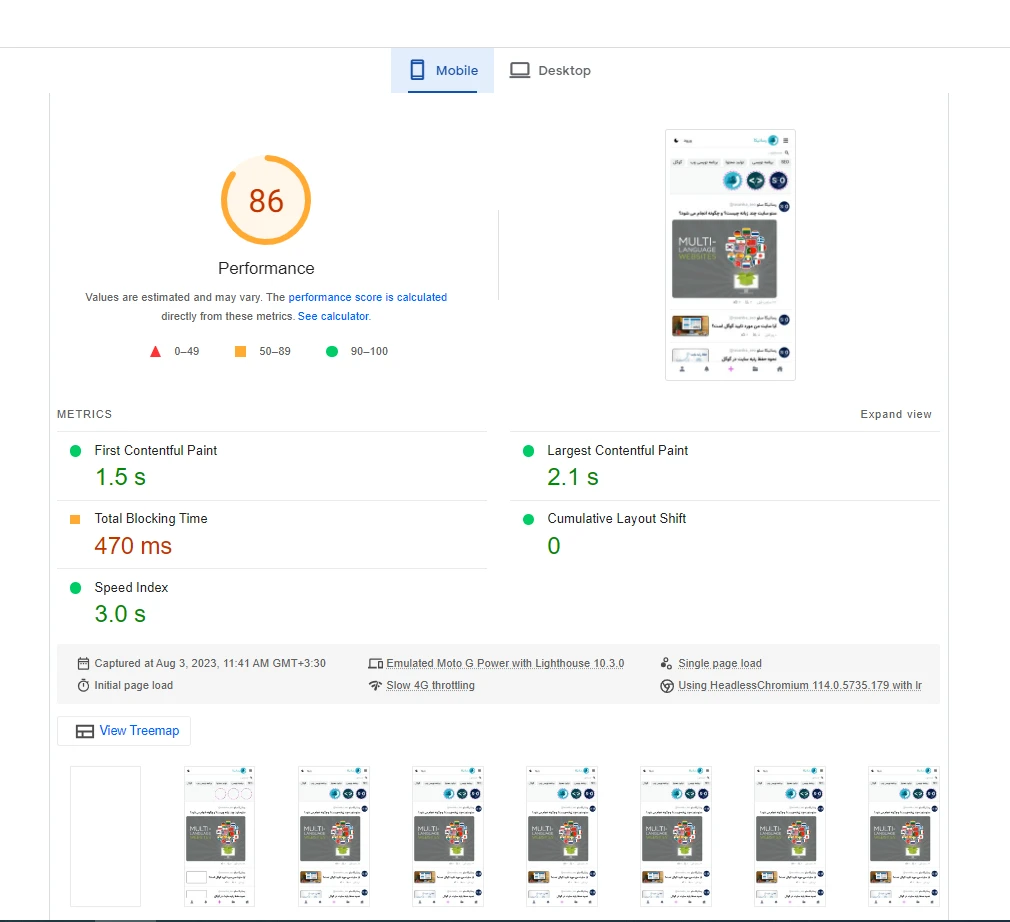
گزارش بخش Performance
در این قسمت از گزارش سایت PageSpeed Insights به عملکرد سایت شما یک امتیاز داده میشود که معمولا امتیاز بیش از 85 بسیار خوب است. فاکتورهای نمایش داده شده در این قسمت مانند قسمت قبل هستند؛ اما با این تفاوت که این شاخصها بر اساس اطلاعات بهدستآمده از تست این سایت در یک محیط شبیهسازیشده، به دست آمده است و مانند قسمت قبل از اطلاعات واقعی کاربران استفاده نشده است. به همین دلیل ممکن است تفاوتهایی در میان شاخصهای این قسمت و قسمت بالا مشاهده کنید.
در این قسمت سه شاخص جدید را مشاهده میکنید که شامل موارد زیر هستند:
Time to Interactive: مدت زمانی که طول میکشد تا سایت شما به طور کامل قابل تعامل باشد.
Speed Index: شاخص مربوط به سرعت صفحه.
Total Blocking Time: مدت زمانی که کدهای صفحه از تعامل کاربر جلوگیری میکنند.
در زیر این قسمت نیز میتوانید نحوه باز شدن قسمتهای مختلف صفحه را هنگام لود شدن مشاهده کنید.

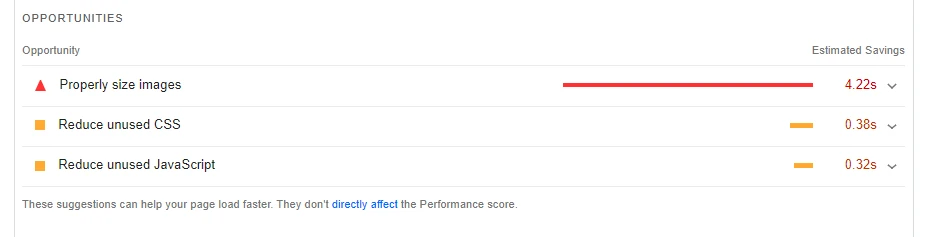
گزارش بخش Opportunity و Diagnostics
پس از ارائه گزارشهای مربوط به عملکرد صفحه، نوبت به راهکارهای بهینهسازی وبسایت شما در جهت بهبود تجربه کاربری میرسد. در این بخش پیشنهاداتی را مشاهده میکنید که باعث افزایش سرعت سایت شما میشوند. این قسمت یکی از مهمترین بخشهای این گزارش محسوب میشود؛ زیرا اجرای این پیشنهادات میتواند تاثیر بسیار زیادی روی عملکرد و سرعت سایت شما داشته باشد.
در این بخش میزان اهمیت هر کدام از موارد گزارش شده با رنگهای قرمز (اجباری) و نارنجی (پیشنهادی) نمایش داده میشود. همچنین میزان زمانی که توسط اجرای این موارد میتوانید ذخیره کنید نیز اعلام شده است.

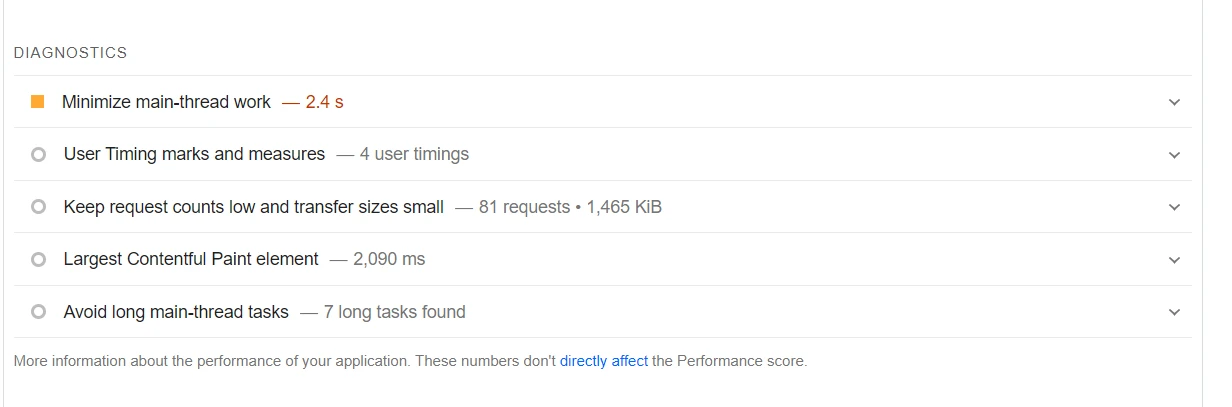
در ادامه این بخش، قسمت Diagnostics قابل مشاهده است که به نوعی مکمل قسمت قبل است. در این بخش به شما اطلاعات بیشتر و تخصصی در مورد مشکلات سایت شما که باعث کاهش سرعت و عملکرد آن میشوند ارائه میدهد که برنامهنویس سایت یا متخصص سئو سایت میتواند با مطالعه و اجرای آنها عملکرد سایت شما را بهبود ببخشد.

در ادامه نیز بخشی به نام Passed Audits وجود دارد که مواردی که قابل قبول هستند و نیاز به بهبود ندارند را نمایش میدهد.
گزارش بخش Accessibility
این بخش موارد مربوط به دسترسی وبسایت شما را گزارش میکند؛ مانند بخشهای قبل موارد مهم با رنگهای قرمز و نارنجی نمایش داده میشوند و در صورتی که علاقهمند هستید موارد بیشتری را برای بهبود سایت خود دریافت کنید میتوانید روی هر کدام از بخشهای کشویی زیر کلیک کنید و موارد نمایش داده شده را مطالعه کنید.

گزارش بخش Best Practices
در این بخش میتوانید موارد عمومی که مربوط به عملکرد سایت شما میشوند را مشاهده کنید. قسمتهای این بخش از گزارش مانند بخشهای قبلی هستند.

گزارش بخش SEO
گزارشهای این بخش اعلام میکنند که سایت شما چقدر بر اساس استانداردها و الگوریتمهای گوگل بهینه شده است و در صورت وجود مغایرت با این استانداردها، دلایل آن را به شما اعلام میکند.

امتیاز مناسب در PageSpeed Insights چیست؟
امتیاز مناسب در PageSpeed Insights بهبود عملکرد و سرعت بارگذاری وبسایت شما را نشان میدهد. این امتیازها بر اساس تستها و ارزیابیهایی که ابزار PageSpeed Insights انجام میدهد، تعیین میشوند. این امتیازها از ۰ تا ۱۰۰ است که عدد بالاتر نشاندهنده عملکرد وبسایت بهتر است.
برای دو نسخه مختلف کاربران، یعنی نسخه موبایل و دسکتاپ، امتیاز مناسب ممکن است متفاوت باشد. امتیازهای مناسب برای یک وبسایت عبارتند از:
امتیاز ۸۵ تا ۱۰۰: عالی
امتیاز ۵۰ تا ۸۴: متوسط
امتیاز ۰ تا ۴۹: ضعیف
در هر صورت، هدف شما باید بهبود امتیازها و عملکرد وبسایت باشد تا تجربه کاربری بهتری را برای بازدیدکنندگان ایجاد کنید.
چگونه میتوانیم سرعت بارگیری سایت را بر اساس نتایج Google PageSpeed Insights بهبود دهیم؟
برای بهبود سرعت بارگیری وبسایت خود بر اساس نتایج Google PageSpeed Insights میتوانید اقدامات زیر را انجام دهید:
۱. بهینهسازی تصاویر: از روشهایی مانند فشردهسازی، کاهش ابعاد و تنظیم کیفیت تصاویر استفاده کنید تا حجم آنها کاهش یابد و زمان بارگذاری کاهش یابد.
۲. بهینهسازی CSS و JavaScript: مطمئن شوید که فایلهای CSS و JavaScript شما بهینهسازی شدهاند و حجم زیادی را به خود اختصاص نمیدهند. همچنین از تکنیکهای مانند ادغام و فشردهسازی فایلها استفاده کنید.
۳. کاهش تعداد درخواستها: میزان درخواستهای ارسالی از سمت مرورگر به سرور نقش مهمی در سرعت بارگذاری دارد. با کاهش تعداد درخواستها میتوانید زمان بارگذاری را بهبود بخشید. از روشهایی مثل ادغام فایلها و ترکیب تصاویر به صورت CSS Sprite استفاده کنید.
۴. بهبود کش: استفاده از کش بهینهتر و اعمال پیکربندیهای مناسب برای کش میتواند سرعت بارگذاری را بهبود بخشد. از کش در سمت سرور و مرورگر استفاده کنید تا بارگذاری مجدد منابع را کاهش دهید.
۵. استفاده از شبکههای توزیع محتوا (CDNs): با استفاده از CDNs، تصاویر و منابع دیگر وبسایت شما از نزدیکترین سرور به کاربران بارگذاری میشوند و سرعت بارگذاری بهبود مییابد.
۶. بهینهسازی اسکریپتها و فونتها: از روشهای مانند لود اجباری تنبل (Lazy Loading) برای اسکریپتها و فونتها استفاده کنید تا زمان بارگذاری اولیه صفحه را بهبود بخشید.
۷. استفاده از قالب ساده: طراحی و استفاده از قالبها با کد ساده و خالی از اجزاء غیرضروری میتواند سرعت بارگذاری را بهبود بخشد.
۸. بازبینی و بهروزرسانی منابع: با دورهای منابع و فناوریهای وبسایت خود را مورد بازبینی و بهروزرسانی قرار دهید تا از جدیدترین بهینهسازیها و تکنیکهای بهینهسازی استفاده کنید.
با پیادهسازی این اقدامات و اعمال تغییرات بهبوددهنده، میتوانید عملکرد و سرعت بارگذاری سایت را بر اساس نتایج Google PageSpeed Insights بهبود بخشید و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کنید.
منظور از بهینه سازی تصاویر چیست؟
1. فشردهسازی تصاویر: از فرمتهای فشردهسازی تصویر مثل JPEG، WebP یا PNG استفاده کنید. هر فرمت مزایا و معایب خود را دارد، اما به طور کلی باید از فرمت JPEG برای تصاویر واقعی (مانند تصاویر نگارشی) و از WebP یا PNG برای تصاویر با آیکونها و نقشهها استفاده کنید.
2. کاهش ابعاد تصاویر: اندازه تصاویر را با تغییر ابعاد آنها به اندازهای که در وبسایت نمایش داده میشوند، کاهش دهید. تصاویر با ابعاد بزرگتر، حجم بیشتری دارند و زمان بارگذاری بیشتری را در بر خواهند داشت.
3. تنظیم کیفیت تصاویر: با تنظیم کیفیت تصاویر، میتوانید حجم آنها را کاهش دهید. تا حد ممکن کیفیت تصاویر را حفظ کنید و از کیفیت بالاتری برای تصاویری استفاده نکنید که در واقع به کاربران نشان داده نمیشوند.
4. استفاده از تصاویر نقشه بیتنیمه شفاف (SVG): اگر میتوانید، از تصاویر نقشه بیتنیمه شفاف (SVG) به جای تصاویر راسته استفاده کنید. تصاویر SVG حجم کمتری دارند و به هر اندازه بزرگ شوند، کیفیت آنها حفظ میشود.
5. Lazy Loading: از روش Lazy Loading یا بارگذاری تنبل برای تصاویر استفاده کنید. این روش به معنای بارگذاری تصاویر فقط زمانی است که کاربر به آنها نیاز دارد و در صفحه به نمایش در میآید. این کار باعث کاهش زمان بارگیری اولیه صفحه میشود.
6. استفاده از CDNs: اگر امکان دارد، تصاویر خود را روی سرورهای توزیع محتوا (CDNs) قرار دهید. این کار باعث میشود که تصاویر از نزدیکترین سرور به کاربر بارگذاری شوند و زمان بارگذاری کاهش یابد.
منظور از بهبود کش چیست؟
بهبود کش (Cache) یکی از مهمترین روشها برای بهینهسازی سرعت بارگیری وبسایت است. کش کردن به این معناست که اطلاعات یا منابع وبسایت، مانند تصاویر، فایلهای CSS، فایلهای JavaScript و ... در حافظهای مثل مرورگر کاربران ذخیره میشود تا در بازدیدهای بعدی، مجدداً بارگیری نشود و از سرور درخواست ندهد. این کار باعث کاهش زمان بارگیری و مصرف پهنای باند میشود و سرعت سایت را بهبود میبخشد.
تعدادی از روشهای بهبود کش عبارتند از:
1. اعتبارسنجی منابع استاتیک: از اعتبارسنجی منابع استاتیک مثل تصاویر، فایلهای CSS و JavaScript با استفاده از هدرهای HTTP میتوان استفاده کرد. این هدرها (مانند ETag و Last-Modified) به مرورگر کمک میکنند تا بفهمد که آیا منابع تغییر کردهاند یا خیر، و در نتیجه بارگیری مجدد این منابع را به حداقل میرساند.
2. استفاده از Cache-Control: هدر Cache-Control به سرور و مرورگر کمک میکند تا مدت زمان اعتبار منابع را تعیین کنند. میتوانید مقادیر مختلفی برای این هدر تنظیم کنید، مانند public (منابع کش شده میتوانند توسط هر شخصی استفاده شوند)، private (منابع کش شده تنها توسط مرورگر کاربر استفاده میشوند)، max-age (مدت زمان اعتبار منابع) و ...
3. استفاده از CDN: استفاده از شبکههای توزیع محتوا (CDN) نیز میتواند بهبود کش وبسایت شما را تسریع کند. CDN از نزدیکترین سرور به کاربر درخواستها را پاسخ میدهد و منابع وبسایت را به سرورهای مختلف در جهان پخش میکند که باعث بهبود سرعت بارگیری در مکانهای دورتر از سرور اصلی میشود.
4. کش بخشهای داینامیک: بخشهایی از وبسایت که باید به صورت دینامیک تولید شوند ولی تغییر نکردهاند، میتوانند به صورت کش شده ذخیره شوند تا درخواستهای بعدی سرعت بارگیری را به حداقل برسانند.
5. بهینهسازی فایلهای کش شده: مطمئن شوید که فایلهای کش شده به حجم کمتری نیاز دارند و حجم زیادی از کش را اشغال نکنند.
بهطور کلی، بهبود کش میتواند عملکرد و سرعت وبسایت شما را بهبود بخشد و به کاهش زمان بارگیری وبسایت کمک کند. با استفاده از ابزار Google PageSpeed Insights میتوانید این امکانات را بررسی کنید و پیشنهادات بهبود کش ارائهشده را در وبسایت خود اعمال کنید.
چطور میتوانم از CDN برای بهبود سرعت وبسایت استفاده کنم؟
برای بهبود سرعت وبسایت خود میتوانید از CDN یا شبکههای توزیع محتوا استفاده کنید. CDN به شما امکان میدهد تا منابع و فایلهای وبسایت خود را در سرورهای گستردهای در سراسر جهان قرار دهید. با استفاده از CDN، تصاویر، فایلهای CSS، فایلهای JavaScript و منابع دیگر شما به سرورهای مختلف در نقاط مختلف جهان کپی میشوند و هنگامی که کاربران از این منابع درخواست میدهند، از سرور نزدیکترین به آنها پاسخ گرفته میشود.
برای استفاده از CDN به شرح زیر عمل کنید:
1. انتخاب یک CDN مناسب: ابتدا یک سرویس CDN انتخاب کنید. برخی از محبوبترین CDNها عبارتاند از Cloudflare، Akamai، Amazon CloudFront، MaxCDN و ...
2. ثبت نام و تنظیمات اولیه: بعد از انتخاب CDN، باید در سرویس CDN خود ثبت نام کنید و تنظیمات اولیه را انجام دهید. این تنظیمات شامل افزودن وبسایت خود به CDN و دریافت تنظیمات لازم برای اتصال به CDN میشود.
3. پیکربندی DNS: بعد از ثبت نام در CDN، شما به یک آدرس جدید برای وبسایت خود دسترسی خواهید داشت. باید تنظیمات DNS وبسایت خود را طوری تغییر دهید که آدرسهای منابع (مانند تصاویر، CSS و ...) به سرورهای CDN هدایت شوند.
4. آزمایش و بررسی: پس از پیکربندی DNS، وبسایت شما باید از سرورهای CDN بارگذاری شود. تستها و آزمایشها را انجام دهید تا مطمئن شوید که همه چیز به درستی کار میکند و منابع از CDN بارگذاری میشوند.
5. بهبود سرعت و عملکرد: با فعالسازی CDN، منابع و فایلهای وبسایت شما از نزدیکترین سرور به کاربران بارگذاری میشوند و در نتیجه سرعت بارگذاری سایت بهبود مییابد. کاربران در نتیجه با تجربه بهتری در حین مرور وبسایت شما مواجه میشوند.
با استفاده از CDN میتوانید بهبود قابل توجهی در سرعت و عملکرد وبسایت خود داشته باشید و تجربه کاربری بهتری را به کاربران ارائه دهید. این ابزار به عنوان یکی از روشهای مهم در بهبود عملکرد و بهینهسازی وبسایتها شناخته میشود.
آیا میتوان از ابزار Google PageSpeed Insights برای چند سایت استفاده کرد؟
بله، شما میتوانید از ابزار Google PageSpeed Insights برای بررسی چند سایت مختلف استفاده کنید. این ابزار به شما امکان میدهد تا آدرسهای سایتهای مختلف را وارد کنید و عملکرد هر یک را بهصورت جداگانه ارزیابی کنید.
برای این منظور، کافی است که به صفحه Google PageSpeed Insights بروید و برای هر سایت مورد نظر، آدرس آن را در جعبه متن مربوطه وارد کنید. سپس با کلیک بر روی دکمه "آنالیز" یا "Analyze"، ابزار شروع به ارزیابی سایت مورد نظر میکند و نتایج را به شما نشان میدهد.
