سئوی تصاویر سایت چیست؟
 منبع: https://rasanika.com
منبع: https://rasanika.com
عکسها به دلیل طبیعت گرافیکی و تصویری خود، میتوانند صفحات وب را جذابتر و زیباتر نمایش دهند و تجربه کاربری را بهبود بخشند، همچنین برخی از مفاهیم و اطلاعات بهتر و به شکلی کاملتر از طریق تصاویر توضیح داده میشوند، به خصوص برای محصولات فیزیکی، ایدهها، یا فرایندهای پیچیده. به همین دلیل همیشه در داخل مطالب از تصاویر استفاده میشود. از طرفی طبق آمار Jumpshot در سال ۲۰۱۸ بیش از ۲۰ درصد از جستجوهای گوگل، جستجوی تصاویر بودهاند. بنابراین برای یک تولید کننده محتوا استفاده از تصاویر کاملا ضروری است. متاسفانه سئوی تصاویر یکی از موارد نسبتا نادیده گرفته شده از سئوی درون صفحهای (On page seo) و سئوی محتوا است که باید به آن توجه داشت. در این بخش سئوی تصاویر و نحوه استفاده از تصاویر بهینه در محتوا را آموزش خواهیم داد همراه ما باشید.
سئوی تصویر چیست؟
سئوی تصاویر یا به انگلیسی "Image SEO"، اصطلاحی است که به بهینهسازی تصاویر در وبسایتها برای موتورهای جستجو اشاره دارد. به عبارت دیگر، سئوی تصاویر به تکنیکها و استراتژیهایی اشاره دارد که به کمک آنها میتوان تصاویر را در جستجوی گوگل و سایر موتورهای جستجو قابل دسترس و قابل شناسایی کرد.

چرا انجام سئوی تصاویر مهم است؟
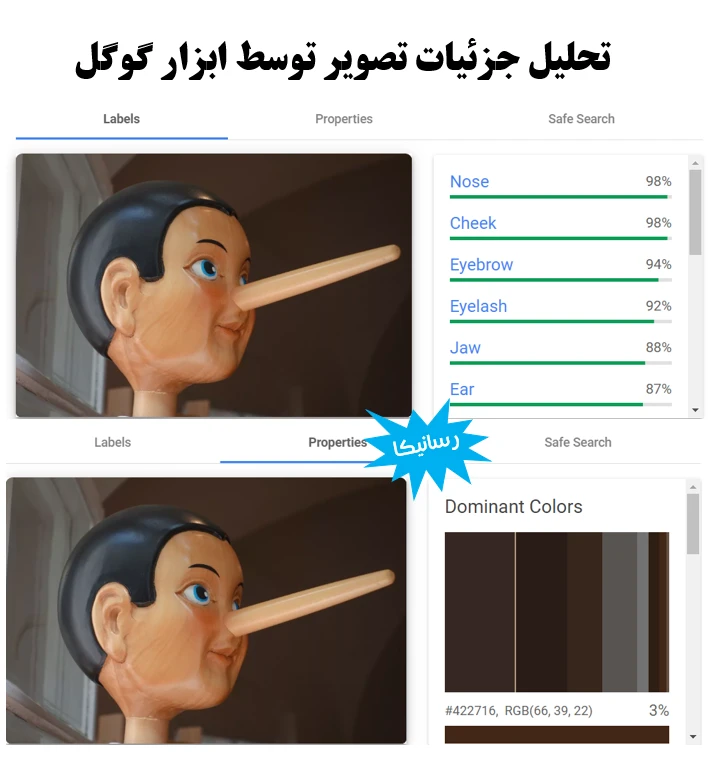
گوگل اخیرا با پیشرفتهایی که کرده است به راحتی میتواند تصاویر آپلود شده را تجزیه و تحلیل کند و تمامی موارد و جزئیات موجود در عکس را تشخیص دهد. مثلا رنگهای استفاده شده در عکس اجسام و اشخاص موجود در عکس و... برای مثال به تصویر زیر توجه کنید و جزئیاتی که ابزار گوگل توانسته است از یک عکس استخراج کند را ببینید کامل و دقیق به نظر میرسد.

با استناد به پیشرفتهای هوش مصنوعی گوگل و تشخیص دقیق جزئیات تصاویر اغلب تولید کنندگان محتوا خود را بی نیاز از سئوی تصاویر میدانند و گمان میکنند که دیگر نیازی به نوشتن اسم تصویر و استفاده از آلت تصویر ندارند، اما باید بگویم که گوگل و هوش مصنوعی قطعا بینقص نیستند و ممکن است اشتباه کنند. شما باید هرکاری میتوانید بکنید تا به آنها کمک کنید تصاویرتان را بهتر درک کنند. بطور کلی هدف از انواع مختلف سئو، از جمله سئوی تصاویر، ابهام زدایی و ارائه سیگنالهای معنایی و محتوایی یکپارچه به ربات خزنده موتورهای جستجو است.
کاربرد سئوی تصاویر
همانطور که اشاره کردیم با انجام سئو تصاویر، درک محتوا و موضوع آن برای رباتهای جستجو آسانتر میشود. این موضوع دو کاربرد اصلی برای وبسایت دارد:
احتمال بهبود رتبه در نتایج جستجوی تصویری گوگل
ارتقای سئوی داخلی صفحه و بهبود رتبهبندی در SERP: گوگل با توجه به عبارت مورد جستجوی کاربر نتایج تصویری را در کنار دیگر نتایج طبیعی در SERP و حتی بالاتر از آنها به کاربران نمایش میدهد. با بهینهسازی عکسها احتمال نمایش آنها در این بخش بیشتر میشود.
مزایای سئوی تصاویر
کمک به بهبود تجربه کاربری: استفاده از تصاویر بهینه و نمایش درست آنها در وبسایت، باعث میشود کاربر بهتر با محتوای صفحه تعامل کند که این موضوع تجربه کاربری آن را بهمیزان زیادی بهبود میدهد. مثلا در سئو تصاویر اندازه عکسها را بر اساس ابعاد استاندارد صفحه وب تغییر میدهید چون استفاده از تصاویر بسیار بزرگ یا کوچک باعث میشود کاربران نتوانند بهراحتی عناصر دیگر موجود در صفحه را ببینند.
کمک به بارگذاری سریعتر وبسایت: یکی از فاکتورهای اصلی رتبهبندی صفحات وب، سرعت بارگذاری وبسایت است. استفاده از تصاویر سنگین یا دارای فرمت نامناسب باعث میشود وبسایت شما آهستهتر بارگذاری شود که این موضوع با افزایش «نرخ پرش» (Bounce Rate) صفحه اثر بدی روی سئوی آن میگذارد.
استفاده آسانتر از وبسایت: در بعضی از بخشهای بهینهسازی تصاویر مثل اضافه کردن تگ جایگزین، ناوبری در وبسایت برای کاربرانی که از صفحهخوان استفاده میکنند، آسانتر میشود. دسترسی آسان و بدون اتلاف وقت به تمام بخشهای صفحه رضایت کاربران را بهدنبال دارد و ضایت گوگل در رضایت کاربر است.
تفاوت جستجوی بصری و جستجوی تصاویر در گوگل

جستجوی بصری (Visual search) و جستجوی تصاویر در گوگل (Image search) دو روش مختلف برای جستجوی اطلاعات بر اساس تصاویر هستند، اما دارای تفاوتهای مهمی هستند:
روش جستجو
در جستجوی بصری، کاربران معمولاً از طریق عکسی که خودشان گرفته یا آنلاین پیدا کردهاند، جستجو میکنند. این به این معناست که آنها یک تصویر را به عنوان ورودی استفاده میکنند.
در جستجوی تصاویر در گوگل، کاربران اغلب از کلمات کلیدی یا عبارات مرتبط با موضوعی خاص برای جستجو استفاده میکنند و سپس گوگل نتایج مرتبط با آن کلمات کلیدی در قالب تصاویر به آنها نمایش میدهد.
نوع اطلاعاتی که به دست میآورند
در جستجوی بصری، کاربران معمولاً اطلاعاتی مانند محصولات مشابه، اطلاعات تکمیلی درباره موضوع تصویر، مکانهای مرتبط و غیره را جستجو میکنند.
در جستجوی تصاویر در گوگل، کاربران به دنبال تصاویری هستند که با کلمات کلیدی یا موضوعی خاص مرتبط هستند و ممکن است به صفحات وب مرتبط با آن تصاویر همراه با لینکهای مرتبط دسترسی داشته باشند.
استفادههای مختلف
جستجوی بصری معمولاً در مواردی مانند خرید آنلاین، تشخیص و مقایسه محصولات، یافتن اطلاعات در مورد شیءها، مکانها، یا حتی افراد استفاده میشود.
جستجوی تصاویر در گوگل همچنین برای یافتن تصاویر مرتبط با مقالات، وبلاگها، و سایر منابع آنلاین استفاده میشود.
به طور خلاصه، در حالی که هر دو روش بر اساس تصاویر کار میکنند، اما هر کدام ویژگیها و کاربردهای مختلف خود را دارند.
پیشنهادات گوگل درباره نحوه استفاده از تصاویر

برای افزایش شانس نمایش عکسهایتان در جستجوی تصاویر گوگل، بر تجربه کاربری متمرکز شوید. محتوا و صفحات را با تمرکز بر کاربران طراحی کنید و نه برای موتورهای جستجو، در ادامه چند نکته برای استفاده از عکس در سایت ارائه شده است:
از اینکه محتوای بصری استفاده شده مرتبط با موضوع صفحه است اطمینان حاصل کنید. پیشنهاد میکنیم از عکس و تصاویر تنها در زمانی استفاده کنید که ارزش افزوده برای کاربر ایجاد میکند و موضوع و مفهوم را بهتر برای کاربر توضیح میدهد. بهتر است از استفاده از عکس و متنی که اورجینال نیست پرهیز کنید.
بهینه سازی محل قرارگیری: در حد امکان عکس را نزدیک متن مربوطه قرار دهید. در مواردی که منطقی به نظر میرسد مهمترین تصاویر را در بالای صفحه قرار دهید.
متون مهم را درون عکس قرار ندهید: از قرار دادن متن درون عکس پرهیز کنید چون همه کاربران امکان دسترسی به آن را نخواهند داشت و ابزارهای ترجمه برای تصاویر کار نمیکنند. برای اطمینان از بالاترین دسترسیپذیری محتوایتان، متن نوشته شده داخل عکس را بصورت html ارائه دهید و از متن جایگزین برای تصاویر استفاده کنید.
سایتهای باکیفیت و آموزنده بسازید: محتوای متنی خوب در صفحات دارای اهمیت برابر با محتوای بصری برای جستجوی تصاویر در گوگل است. محتوای متنی موضوع و حوزه محتوایی را مشخص میکند. محتوای متنی برای تولید اسنیپت متنی برای عکس در جستجوی تصاویر گوگل استفاده میشود و گوگل از کیفیت محتوای صفحه برای رتبه دهی به تصاویر استفاده میکند.
نحوه انجام سئوی تصاویر
باتوجه به اهمیت سئوی تصاویر که بررسی کردیم اکنون چند راهکار برای بهبود سئو تصاویر آورده ایم تا بتوانید سئوی تصاویر را بهبود ببخشید:
استفاده از تصاویر اصلی و مرتبط
بهتر است تصاویری در وب سایت استفاده کنید که یا خودتان گرفته اید و یا گرافیست تهیه کرده است. چنانچه به هر دلیلی قادر به تهیه تصاویر نیستید و تمایل به استفاده از تصاویر موجود در وب دارید باید بدانید که این یک حرکت غیر حرفه ایست و کاربران به راحتی قادر به تشخیص کپی بودن تصاویر خواهند بود.
اگر امکان استفاده از عکسهای خودتان را ندارید، راههای دیگری برای پیدا کردن عکس و تصاویر با کیفیت و پرهیز از عکسهای استوک وجود دارد. Flicker.com یک منبع غنی از عکس است. به خاطر داشته باشید که در صورت استفاده از عکسهای سایت فلیکر باید به عکاس اثر اشاره کنید. عکسهای ارائه شده توسط سایتهای عکس استوک گزینه آخر شماست که چندتایشان را معرفی میکنیم:
یک منبع خوب برای فایلهای GIF سایت Giphy است.
برای انتخاب عکس از سایتهای عکاسی استوک دقت کنید عکسی را انتخاب کنید که واقعیتر و اورجینال تر به نظر بیاید.
و اما در رابطه با مرتبط بودن تصاویر بهتر است، عکس مرتبط را در نزدیکی متن مرتبط با آن قرار دهید. تا خواننده به محض مطالعه یک پاراگراف متوجه تصویر مرتبط با پاراگراف شود. تصاویر مرتبط مزایای زیر را دارند:
محتوا را جذابتر میکنند.
موضوع صفحه را بهتر توضیح میدهند.
کاربر با نگاه کردن به آنها نکات جدیدی یاد میگیرد.
بهینه سازی نام فایل عکس در سئو
گوگل درباره انتخاب نام فایل عکسها در سایت به روشنی گفته است که:
نام فایل عکس میتواند به گوگل سرنخهایی از موضوع اصلی عکس بدهد. سعی کنید برای تصاویر خود نامی انتخاب کنید که توضیح مختصری از موضوع عکس باشد. به عنوان مثال، ‘سگ-سفید.jpg بسیار بهتر و گویاتر از IMG000023.JPG است.
علاوه بر این گوگل توصیه به استفاده از خط تیره(-) در نام فایل به جای آندرلاین(_) میکند.
همچنین از استفاده مکرر از کلمه کلیدی هدف در نام تصاویر (keyword stuffing) بپرهیزید. نام فایل عکس را مختصر و سرراست انتخاب کنید.
شاید اسمی که تصویر را با آن ذخیره و در وبسایت بارگذاری میکنید، فاکتور رتبهبندی نباشد، اما گوگل از اطلاعات درون آن برای فهم بهتر موضوع تصویر استفاده میکند.
مثال برای نامگذاری صحیح فایل تصاویر:
برج-آزادی-تهران.jpg انتخاب بهتری نسبت به DSC4536.jpg است چون هم از خط تیره استفاده شده و هم کاملا گویای تصویر میباشد.

اگر قبلا تصاویر زیادی درون سایت وردپرسی خود بارگذاری کردهاید و به نامگذاری فایلها توجه نداشتید، بارگذاری مجدد فایلهای عکس با نام درست کاری زمانبر است. در این صورت میتوانید از دو افزونه Media File Renamer و Phoenix Media Rename برای تغییر نام عکسهای بارگذاری شده در سایت استفاده کنید. همچنین در صورتی که از یک تصویر در چندجای مختلف در سایت استفاده کردید و بعد از مطالعه این مقاله قصد تعویض آن را دارید با استفاده از افزونه Enable Media Replace میتوانید به سادگی فایل عکس را جایگزین کنید. به این ترتیب از جایگزینی مجدد عکس در صفحات مختلف بینیاز خواهید شد.
انتخاب فرمت مناسب برای تصاویر

بیشتر تصاویر موجود در وب جزو یکی از این انواع فایل هستند: SVG, JPEG، PNG و GIF که هرکدام روشهای فشرده سازی متفاوتی دارند.
در ادامه به معرفی فرمتهای مختلف تصاویر میپردازیم:
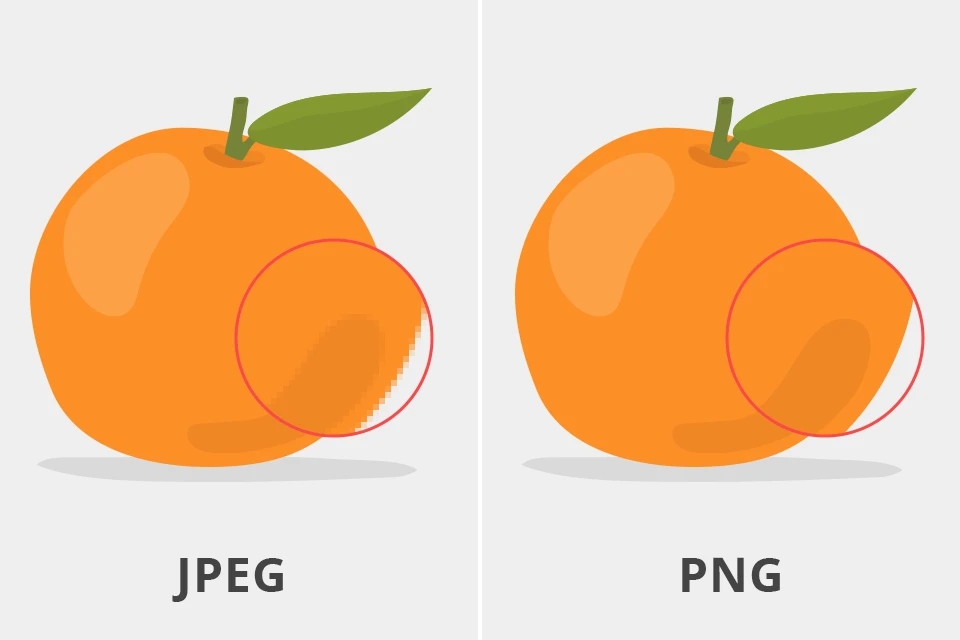
JPEG: در سال ۱۹۹۲ معرفی شد. حجم کمتری دارد ولی ممکن است مقداری از کیفیت از دست برود. درجه میزان کاهش حجم و کیفیت امکان تنظیم شدن دارد.
PNG: در سال ۱۹۹۴ معرفی شد. کیفیت بهتری را تولید میکند اما حجم بالاتری دارد.
SVG: از این فرمت تنها برای لوگوها و آیکون ها استفاده میشود و فشرده سازی خوبی ندارد اما کیفیت قابل ملاحظهای با هر اندازهای از زوم ارائه میدهند. که این باعث میشود در مواردی که ممکن است به اندازههای مختلفی از تصویر نیاز باشد، بهترین انتخاب باشند.
روشهای تغییر فرمت تصاویر
برای تغییر فرمت تصاویر روشهای مختلفی وجود دارد که با توجه به قابلیتهایی که دارند، میتوانید از بین آنها انتخاب کنید:
نرمافزاهای گرافیکی مثل فتوشاپ و ایلاستریتور
ابزارهای آنلاین تغییر فرمت عکس
وبسایت Online image converter «+»
وبسایت IMG2GO «+»
وبسایت simple Image Converter «+»
وبسایت FreeConvert «+»
افزونههای مرورگر کروم: اگر از افزونه گوگل کروم استفاده میکنید، میتوانید با نصب افزونه Save Image as Type «+»، تصاویر را در زمان دانلود در یکی از فرمتهای JPEG، PNG یا WebP ذخیره کنید.
فشرده کردن عکس در سئو تصاویر
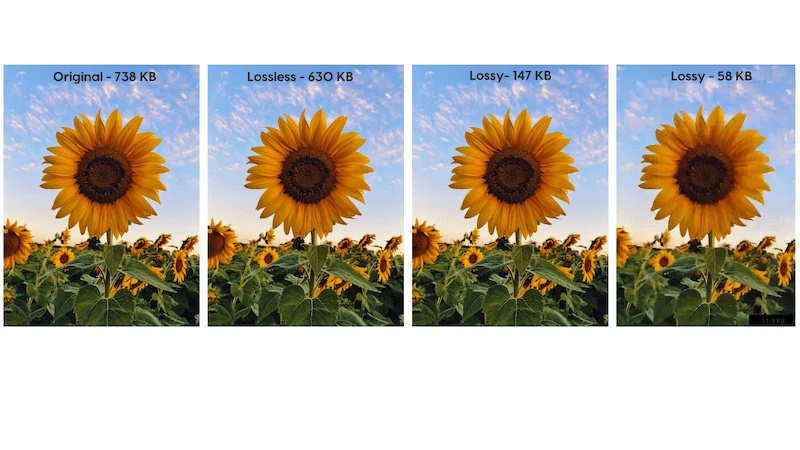
منظور از «فشرده کردن تصویر» (Image Compression) آن است که حجم فایل را تا جایی که کیفیت آن قابلقبول باشد، کم کنید. با کاهش حجم فایل تصویر، بارگذاری آن در صفحات وب سریعتر و آسانتر صورت میگیرد. نکته مهم در فشردهسازی تصاویر رسیدن به تعادلی قابلقبول بین حجم تصویر و کیفیت آن است.

در حالت ایدهآل بهتر است تصاویر با حجم کمتر از ۱۰۰ کیلوبایت را در وبسایت بارگذاری کنید. نکته مهم اینکه گوگل به حجم هر تصویر را بهصورت جداگانه توجه نمیکند، بلکه حجم کل صفحه وب را در نظر میگیرد. برای مثال اگر در صفحه از چند تصویر با حجم ۳۰ یا ۴۰ کیلوبایت استفاده کردهاید، میتوانید یک یا دو تصویر با حجمهای بالاتر نیز به آن اضافه کنید.
گوگل در مورد بهینهسازی تصاویر، صراحتا میگوید:
برای گرفتن بهترین نتیجه، تنظیمات و ابزارهای مختلف را آزمایش کنید و از کاهش کیفیت تصویر نترسید. معمولا نتیجه بصری خوبی خواهید گرفت و کاهش حجم را احساس نخواهید کرد. اما کاهش حجم تصاویر در مجموع نتایج بسیار خوبی برایتان خواهد داشت.
بهترین ابزارهای کاهش حجم تصاویر
ابزارهای مختلفی برای فشردهسازی و کاهش حجم تصاویر وجود دارد.
افزونههای منتخب برای کاهش حجم تصاویر در وردپرس
نگارش اصولی متن جایگزین بهینه
متن جایگزین یا alt text یک خصیصه html است و وظیفه تشریح محتوای عکس را به عهده دارد. ایده اولیه استفاده از متن جایگزین تصویر در طراحی وب، کمک کردن به کاربران نابینایی است که از ابزارهای صفحه خوان استفاده میکنند. این خصیصه به کاربران نابینا کمک میکند بفهمند که در کجای صفحه از چه عکسی و با چه محتوایی استفاده شده است. همچنین در صورتی که مشکلی در بارگذاری عکس به وجود بیاید، متن جایگزین در صفحه نمایش داده میشود. متن جایگزین از عناصر حیاتی در سئو تصاویر است و به گوگل کمک میکند درک دقیقتری از محتوای یک عکس داشته باشد. متن جایگزین از عناصر مهم در سئو آن پیج و سئو محتوا است.
برای نوشتن متن جایگزین، تصور کنید از پشت تلفن قصد دارید یک عکس را توصیف کنید. مجددا تاکید میکنیم از تکرار بی معنا و غیرطبیعی کلمه کلیدی در متن جایگزین و نام فایل بپرهیزید.
گوگل از متن جایگزین در کنار الگوریتمهای پردازش تصویر و محتویات متن صفحه برای درک موضوع عکس استفاده میکند. برای نوشتن alt text روی محتوای مفید و گویایی که شامل کلمات کلیدی مناسب باشد و مرتبط به موضوع متن موجود در صفحه است تمرکز کنید. از استفاده بیش از حد کلمات کلیدی خودداری کنید، چرا که ممکن است به تجربه کاربری نامناسب منجر شده و سایت شما در لیست سایتهای اِسپَم قرار بگیرد.
بهتر است متن جایگزین عکس از ۱۲۵ کاراکتر بیشتر نباشد چون اغلب ابزارهای صفحه خوان، خواندن متن جایگزین را بعد از کاراکتر ۱۲۵ام متوقف میکنند.
چند نکته کلیدی در مورد متن جایگزین
متن جایگزین را با کلماتی مثل «تصویرِ...» یا «عکسِ...» شروع نکنید: کاربرد اصلی متن جایگزین توصیف تصویر است بنابراین نیازی نیست در ابتدای آن از چنین کلماتی استفاده کنید. خیلی سریع به سراغ توضیح محتوا و موضوع تصویر بروید. هم گوگل و هم صفحهخوانها از طریق تگ مخصوص تصاویر در کد html صفحه متوجه تصویر بودن محتوا میشوند و نیازی به اشاره شما در متن جایگزین ندارند.
مراقب غلط املایی در متن جایگزین باشید: همیشه متن جایگزین تصویر را بعد از نوشتن بررسی کنید چون وجود غلط املایی در کلمات آن ممکن است با گیج کردن کاربر به تجربه کاربری صفحه آسیب بزند یا رباتهای جستجو را در زمان نمایهگذاری وبسایت سردرگم کند. پس حتما متن جایگزین را مثل دیگر بخشهای محتوا از نظر املایی بررسی کنید.
متن جایگزین را برای دکمههای درون وبسایت نیز اضافه کنید: در فرمها و بخشهای دیگر وبسایت که دکمههایی برای کلیک کردن کاربران وجود دارد، حتما ویژگی متن جایگزین را برای دکمهها نیز تکمیل کنید. تصاویر دکمهها نیز باید متن جایگزین داشته باشند تا کاربرد دکمه از دیدگاه گوگل بهطور کامل مشخص شود. برای مثال «جستجو»، «ثبتنام کنید» یا «همین حالا اقدام کنید».
برای تصاویر تزیینی متن جایگزین ننویسید: متن جایگزین را برای بهبود سئو، تجربه کاربری و افزایش دسترسی کاربر به محتوای صفحه بهتر است به آن اضافه کنید. اما در مورد این موضوع چندین استثنا هم وجود دارد. برای موارد زیر بهتر است از متن جایگزین استفاده نکنید و ویژگی متن جایگزین را خالی بگذارید:
تصاویر تزیینی درون صفحه
تصاویری که اطلاعات اضافهای به کاربر ارائه نمیکنند.
تصاویری که در متن اطرافشان بهخوبی توصیف شدهاند.
متن جایگزین تصاویر را چطور ببینیم؟
برای دیدن متن جایگزین هر تصویر در هر وبسایتی، طبق مراحل زیر عمل کنید:
روی عکس راست کلیک کرده و گزینه Inspect را انتخاب کنید.
در بخش Elements کدهای صفحه را میبینید که بخش مربوط به تصویر موردنظر در آن پررنگتر است. تگ جایگزین بعد از ویژگی alt در تصویر قرار گرفته.
چند نمونه متن جایگزین مناسب را ببینید:
بد: روز بارانی
خوب: دختری در روز بارانی
بهتر: دختری چتر به دست در یک روز بارانی
بهترین: دختری با بارانی قرمز و چتر زرد رنگ در یک روز بارانی در خیابان

بد: دوچرخه سوار
خوب: پسر بچه با دوچرخه
بهتر: پسر بچه با دوچرخه در پارک
بهترین: پسر بچه ای با دوچرخه و کلاه ایمنی و عینک آفتابی در یک خیابان سرسبز

بد: موبایل
خوب: گوشی آیفون
بهتر: گوشی آیفون پرومکس
بهترین: گوشی آیفون 13 پرومکس رنگ آبی اقیانوسی

نوشتن کپشن برای تصاویر
«کپشن» (Caption) که در اینجا میتوان آن را به زیرنویس عکس نیز ترجمه کرد، به متنی گفته میشود که در قسمت پایینی تصویر قرار میگیرد و توضیحات بیشتری در مورد آن به کاربران ارائه میکند. کپشن را میتوانید برای انواع مختلف تصاویر مثل عکس، نمودار و هر محتوای دیگری که در فرمت تصویر به وبسایت اضافه میکنید، تعریف کنید.
گوگل اطلاعات مربوط به موضوع یک عکس را از محتوای موجود، از جمله کپشنها و عنوان عکس استخراج میکند. سعی کنید تصاویر را نزدیک متن مرتبط با آن قرار دهید.
چرا بهتر است از کپشن استفاده کنیم؟
استفاده از کپشن برای تصاویر سه مزیت اصلی برای آنها ایجاد میکند که عبارتاند از:
توضیح بهتر محتوای تصویر
نمایش اطلاعات تکمیلی مرتبط به تصویر به کاربران
معرفی منبع تصویر
کمک به بهبود سئو تصاویر
صرفنظر از مزیتهایی که اضافه کردن کپشن به تصاویر برای وبسایت و کاربران دارد، اضافه کردن این متن به تصویر ضروری نیست خصوصا اگر محتوای صفحه بهاندازه کافی موضوع تصویر را توصیف میکند.
اضافه کردن کپشن و متن جایگزین تصویر در وردپرس
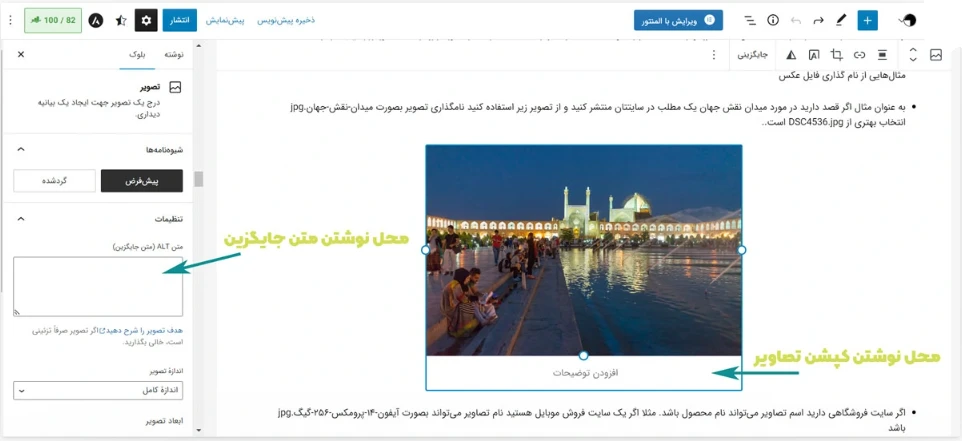
در ویرایشگر متنی پیش فرض وردپرس اگر یک عکس را بارگذاری کنید وردپرس به شما اجازه میدهد تا متن جایگزین و کپشن عکس را تعریف کنید:

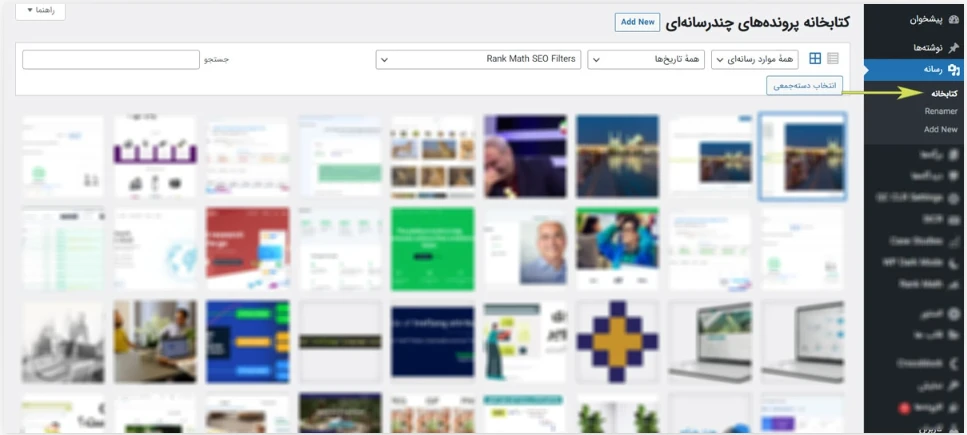
وردپرس بصورت خودکار پس از بارگذاری تصویر title تصاویر را بر اساس نام فایل عکس تولید میکند. با رفتن به دشبورد وردپرس و مراجعه به قسمت رسانه و سپس کتابخانه میتوان همهی تصویرهای بارگذاری شده را دید و با کلیک روی هر عکس صفحه جزئیات پیوست باز خواهد شد. (تصویر بعدی)

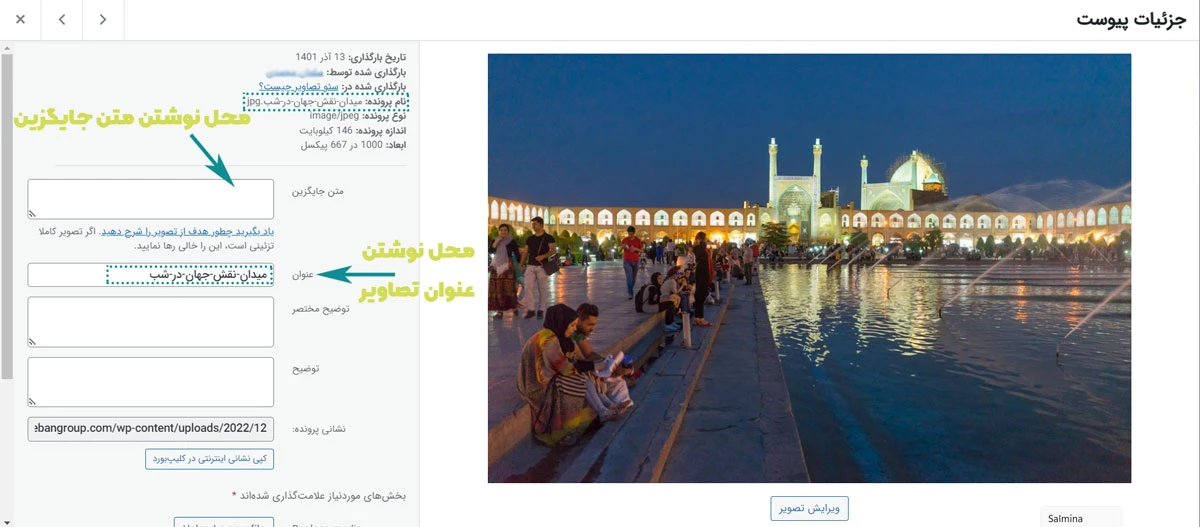
با باز شدن صفحه جزئیات پیوست در وردپرس میتوان متن جایگزین و کپشن را برای تصویر ویرایش کرد. همانطور که در تصویر مشخص است، وردپرس بهصورت خودکار برای این تصویر عنوان را بر اساس نام فایل (میدان نقش جهان در شب) تولید کرده است. در قسمت کتابخانه میتوان متن جایگزین و عنوان تصاویر سایت را ویرایش کرد.

نکته مهم: اگر قبلا از تصاویر موجود در کتابخانه سایت در نوشتهها و صفحات سایت استفاده کردهاید، تغییر متن جایگزین در کتابخانه، متن جایگزین را در پستهایی که قبلا استفاده کردهاید، تغییر نخواهد داد.
گوگل قبلا از title عکس در الگوریتم رتبه دهی خود برای سئو تصاویر استفاده میکرد اما امروزه دیگر چنین نیست. تنها کارکرد title در سایتهای وردپرسی این است که از آن برای پیدا کردن تصویر در هنگام جستجو در کتابخانه رسانه استفاده میشود.
یک نقشه سایت برای تصاویر ایجاد کنید
نقشهی سایت برای تصاویر مانند نقشهی سایت معمولی برای صفحات متنی است، اما به جای لیست صفحات، اطلاعات مربوط به تصاویر و فایلهای گرافیکی موجود در وبسایت را نشان میدهد. این نقشهی سایت معمولاً شامل اطلاعاتی مانند آدرسهای URL تصاویر، عنوانهای تصاویر، توضیحات مرتبط و شاید اطلاعات دیگر مانند ابعاد تصاویر یا فرمتهای فایل باشد.
در واقع، یک نقشهی سایت برای تصاویر میتواند به موتورهای جستجو کمک کند تا تصاویر را بهتر شناسایی کرده و در نتایج جستجو نمایش دهند. همچنین، به کاربران کمک میکند تا به راحتی به تصاویر موردنظرشان دسترسی پیدا کنند و از طریق آنها به صفحات مرتبط با تصاویر بروند.
این نقشهی سایت ممکن است به صورت یک فایل XML جداگانه باشد که معمولاً به موتورهای جستجو ارائه میشود تا آنها بتوانند تصاویر را بهتر ایندکس کنند و در نتایج جستجو نمایش دهند. به عنوان مثال، در یک نقشهی سایت برای تصاویر، هر تصویر ممکن است دارای یک URL، عنوان، توضیحات، ابعاد و سایر ویژگیهای مرتبط باشد که اطلاعات مفیدی برای موتورهای جستجو و کاربران است.
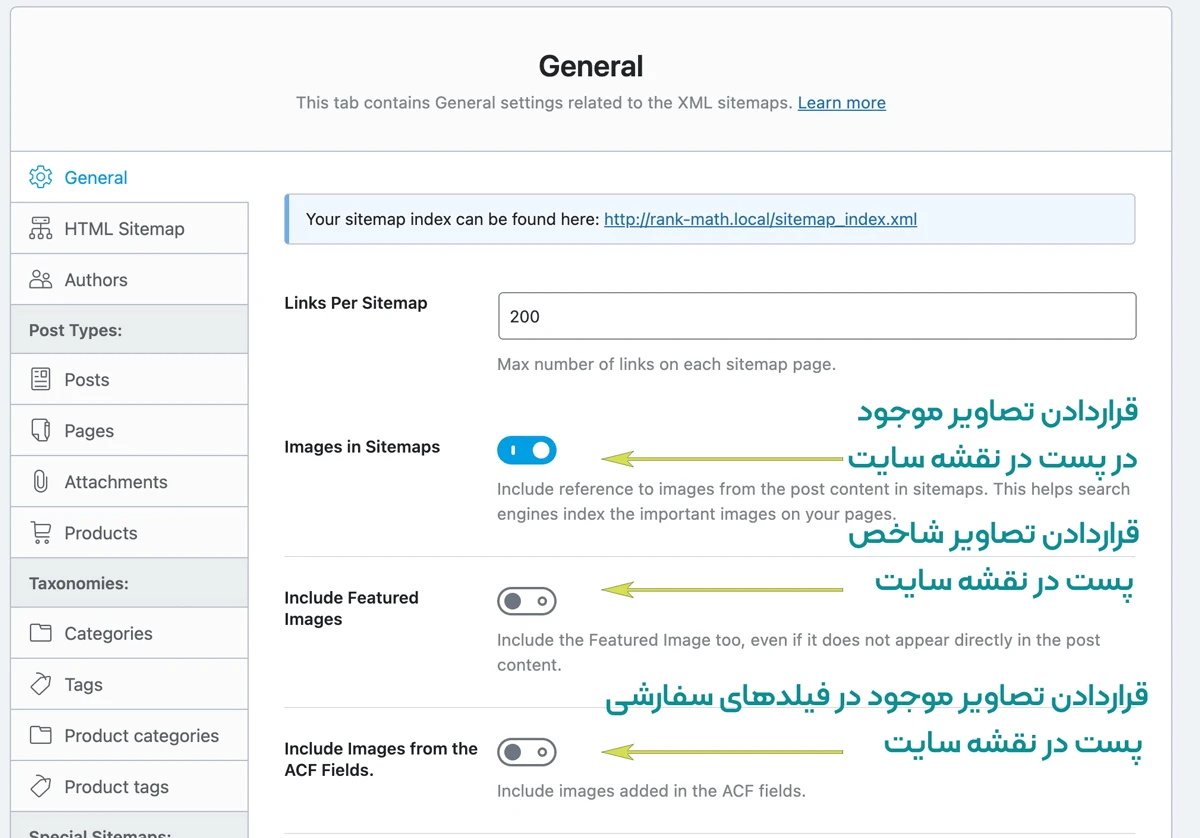
برای کاربران سایتهای وردپرس، افزونههایی چون Yoast SEO و Rank Math این کار را به صورت خودکار انجام میدهند. افزونه یوست سئو به صورت خودکار تمامی تصاویر استفاده شده در یک پست یا صفحه را در نقشه سایت نیز قرار میدهد. در افزونه رنک مث تنظیمات مختلفی در قسمت نقشه سایت این افزونه وجود دارد که در تصویر زیر نمایش داده شده است:

تصاویرتان را به صورت واکنشگرا ارائه کنید
واکنشگرا بودن یک وبسایت به معنای قابلیت سازگاری با اندازهها و نوع دستگاههای مختلفی است که از آن وبسایت بازدید میکنند. وقتی در مورد ارائه تصاویر به صورت واکنشگرا صحبت میکنیم، منظور این است که تصاویر برای تمامی ابعاد صفحات و دستگاهها به درستی نمایش داده شوند و به طور ایدهآل با تغییر اندازه صفحه، اندازه تصاویر نیز بهطور خودکار تطبیق پیدا کند.
برای اینکه تصاویر در یک وبسایت به صورت واکنشگرا نمایش داده شوند، میتوان از تکنیکهای مختلفی استفاده کرد. به طور کلی، این تکنیکها عبارتند از:
1. استفاده از واحدهای اندازه نسبی (مانند درصد یا em): به جای استفاده از ابعاد ثابت برای تصاویر، از واحدهایی استفاده کنید که به اندازه نسبی صفحه محتوا را تنظیم میکنند. به عنوان مثال، میتوانید ارتفاع و عرض تصاویر را با درصد از عرض و یا ارتفاع صفحه تنظیم کنید.
2. استفاده از CSS Flexbox یا Grid: این فناوریها به شما امکان میدهند تا تصاویر را به صورت انعطافپذیر درون یک شبکه یا سیستم فلکسیبل قرار دهید، به طوری که به طور خودکار با تغییر اندازه صفحه، تصاویر نیز به درستی تنظیم شوند.
3. استفاده از تصاویر مناسب برای اندازههای مختلف: برای بهینهسازی سرعت بارگذاری و بهبود تجربه کاربری، تصاویر باید در اندازههای مختلفی آماده شوند و با استفاده از تگ `<picture>` و ویژگی `srcset` در HTML، مرورگرها را قادر به انتخاب تصاویر مناسب برای اندازه دستگاه کاربر میکنند.
4. استفاده از مدیریتگرهای تصویر مانند Bootstrap: استفاده از فریمورکهای مبتنی بر CSS و JavaScript مانند Bootstrap که ابزارهایی برای مدیریت تصاویر واکنشگرا فراهم میکنند، میتواند فرآیند پیادهسازی تصاویر واکنشگرا را سادهتر کند.
با این روشها، مطمئن شوید که تصاویر در وبسایت شما به طور ایدهآل واکنشگرا هستند و تجربه کاربری را برای تمامی کاربران بهبود میبخشند.
آیا باید حتما تصاویر وب سایت را بهینه کنیم؟
«سئوی تصویر» (Image Optimization) بهمعنی بهینهسازی تصاویر مطابق با دستورالعملهای گوگل بهنحوی است که هم گوگل و هم کاربران بهسادگی محتوای تصاویر را درک کنند و آن را به کاربران نمایش دهند. بهینهسازی تصاویر به بهبود سرعت بارگذاری وبسایت و تجربه کاربری آن کمک میکند بنابراین برای کسب رتبه و جایگاه بالا در صفحه نتایج ضروری است. ازجمله اقدامات سئوی عکس میتوان به فشردهسازی عکسها برای کاهش حجم آنها، افزودن متن جایگزین به تصویر و استفاده از تصاویر غیرکپی و اصل اشاره کرد.
بهترین فرمت تصویر برای سئو کدام است؟
در دستورالعملهای بهینهسازی تصاویر بر اساس اصول سئو به فرمت خاصی اشاره نشده است. ازجمله فرمتهای متداول تصاویر برای وبسایت میتوان به jpge و png اشاره کرد که هرکدام مزایا و معایب خود را دارند. بهطور کلی فرمت jpeg بیشتر برای تصاویری که نیازی به زوم کردن ندارند و ارائه حجم پایینتر بهتر است و فرمت png برای تصاویری که میخواهید با کیفیت بالاتری به کاربران نمایش داده شوند هرچند معمولا حجمهای بالاتری دارند.
نتیجه گیری
سئوی عکس مجموعهای از قواعد مختلف است و جنبههای متعددی دارد. گوگل مطالب بسیار زیادی در این رابطه منتشر کرده است. همین امر نشان دهنده اهمیت زیاد سئو تصاویر است. البته نباید فراموش کنید که استفاده از تصاویر با کیفیت همواره باید در اولویت باشد تا تجربه خوشایندی برای کاربران رقم بزند. در نتیجه باید از تصاویر بیکیفیت که هیچ کمکی به کاربر نمیکند پرهیز کنید. همواره از عکسهای اورجینال استفاده کنید و از کپی کردن عکسهای رقبا بپرهیزید.
