اجرا و نمایش آنلاین کد HTML, CSS و JavaScript
برای شروع یک کدباکس ایجاد کنید 👈منبع: https://rasanika.com
کدباکس چیست؟

کدباکس یک ویرایشگر آنلاین برای اجرا و اشتراک گذاری کد است. داخل کدباکس می توانید کد HTML و CSS و JavaScript نوشته و نتیجهاش را به صورت آنلاین در مقابلش مشاهده کنید. همچنین می توانید کدباکس را به اشتراک گذاشته یا داخل آیفریم در صفحات دیگر استفاده کنید.
امکان ویرایش آنلاین و مشاهده نتیجه تغییرات پس از اشتراک گذاری یا جایگذاری داخل صفحه مقصد نیز وجود دارد. یعنی از کدباکس میتوانید برای قرار دادن مثالهای آموزشی داخل محتوای برنامه نویسی، ارائه نمونه کد و یا اشتراک گذاری کد، استفاده کنید.
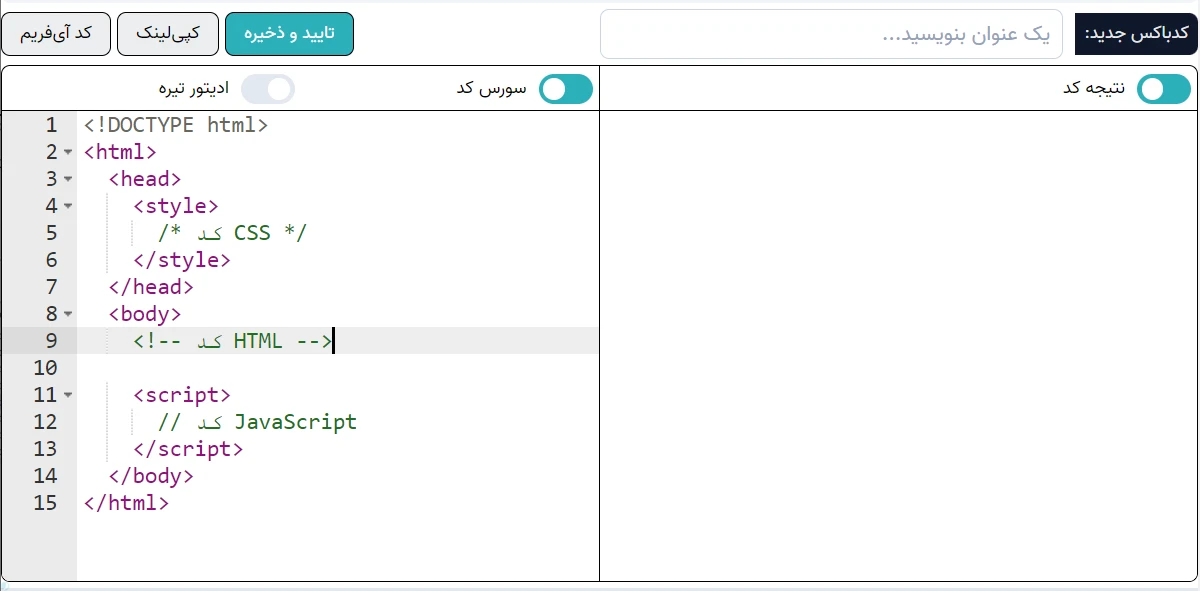
نحوه ایجاد کدباکس
برای ایجاد یک کدباکس به آدرس rasanika.com/codebox/new رفته و در باکس سمت چپ کد مدنظر را بنویسید، در قسمت سمت راست صفحه، نتیجه کد شما نمایش داده خواهد شد.

میتوانید این کدباکس را ذخیره کرده و به اشتراک بگذارید. همچنین امکان قرار دادن آن در صفحات آیفریم وجود دارد.
🔔 چون کدباکس عمومی است، برای حفظ امنیت لطفا اطلاعات مهم، کلید و پسورد داخل آن قرار ندهید!
اگر نیاز به یادگیری کد HTML و آموزش راه اندازی وب سایت دارید، می توانید پست زیر را مطالعه کنید:

آموزش ساخت یک صفحه وب آنلاین و راه اندازی با سرویس GitHub Pages به صورت رایگان
rasanika.comیکی از بهترین راههای یادگیری برنامه نویسی، تمرین کدنویسی با ساخت پروژههای واقعی است. در این مطلب ساخت و راه اندازی یک صفحه وب (بازی دوز) به صورت قدم به قدم آموزش داده شده است. در ادامه باهم یک صفحه
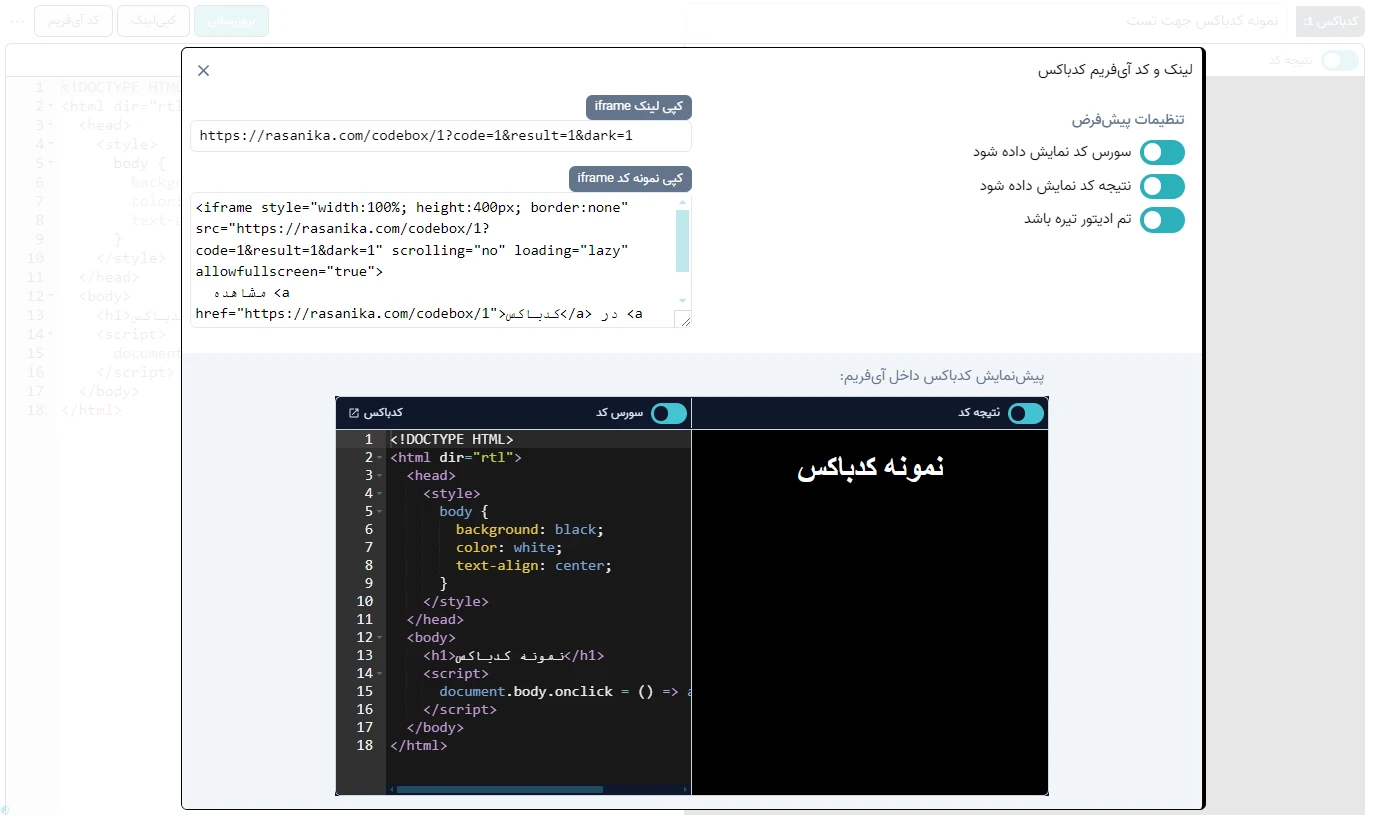
نحوه قرار دادن کدباکس داخل صفحات وب
بعد از ذخیره کدباکس میتوانید دگمه "کد آیفریم" را بزنید و نحوه نمایش آن در داخل آیفریم را تنظیم کنید. سپس لینک یا کد آیفریم را کپی کرده و در صفحه خود قرار دهید.

نمونه کدباکس داخل آیفریم
کدباکس زیر به عنوان نمونه در این صفحه قرار داده شده است. همینجا میتوانید سورس کد را تغییر دهید و نتیجه تغییرات را در مقابلش ببینید.
امکان تعامل با کد مخصوصا هنگام یادگیری برنامه نویسی بسیار مفید است و کدباکس بیشتر برای همین منظور طراحی شده است. اگر هر نظر یا پیشنهادی داشتید ممنون میشم کامنت کنید.
