نحوه طراحی و پیاده سازی سیستم احراز هویت با توکن در نود جی اس؟
می خواستم یه وب سایت با بک اند نود جی طراحی کنم ولی توی احراز هویتش موندم. به خصوص مفاهیم اکسس توکن و رفرش توکن و نحوه پیاده سازی درست اونها رو می خوام بدونم. برای فرانت هم از ری اک می خوام استفاده کنم.منبع: https://rasanika.com
کلا روش اصولی و درست احراز هویت توی نود به چه شکلی هست؟

آموزش برنامه نویسی9 ماه قبل
احراز هویت در nodejs با jwt یا JSON Web Token و کوکی برای پیاده سازی Access Token و Refresh Token می تونه به این صورت طراحی بشه:منبع: https://rasanika.com

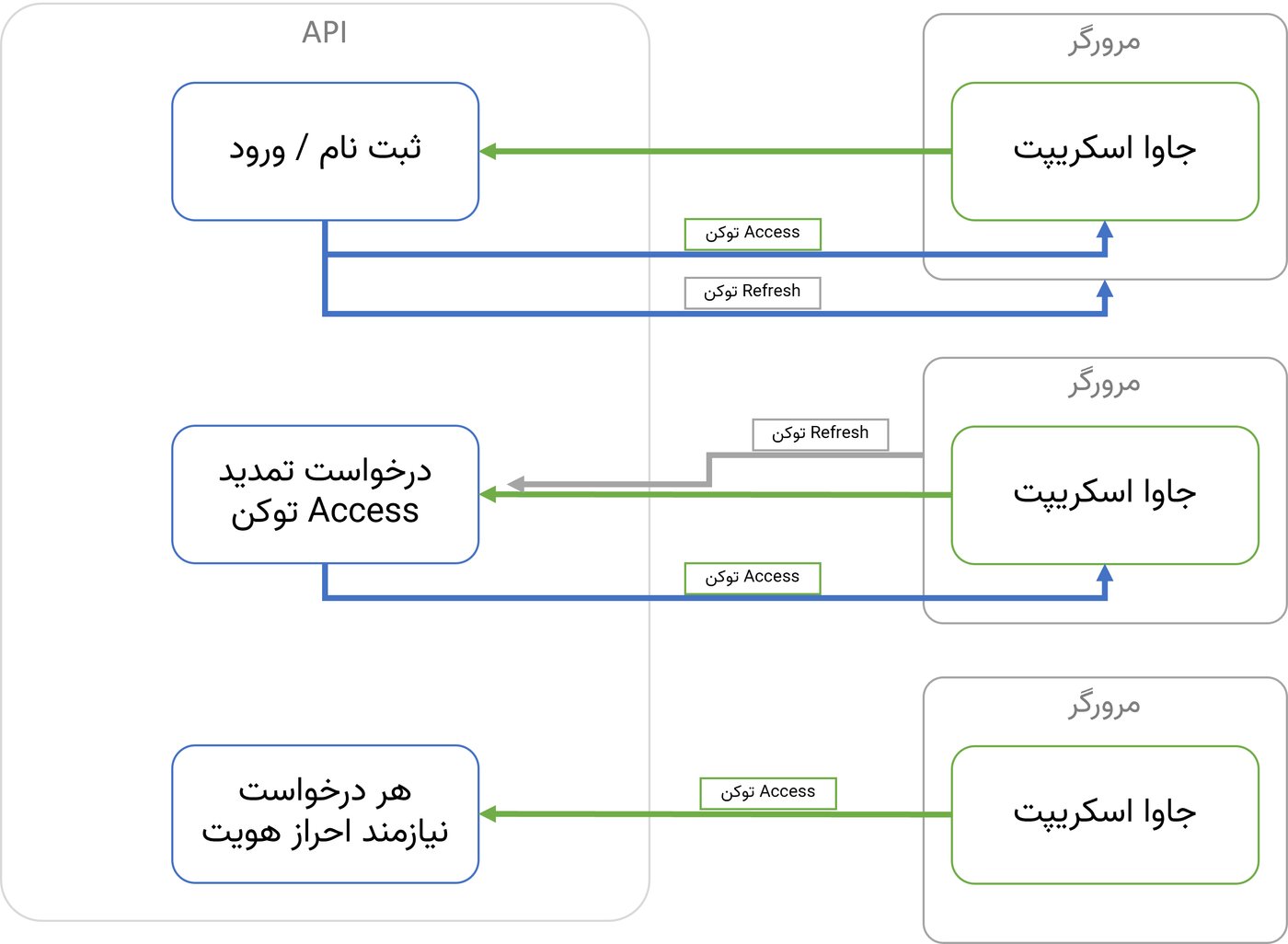
موقع ثبت نام و ورود اطلاعات کاربر رو تبدیل به دوتا توکن jwt می کنیم. یکی access و یکی refresh که تاریخ انقضای access خیلی کوتاه تنظیم شده مثلا 30 دقیقه و تاریخ انقضای refresh خیلی زیاده مثلا 1 سال.
توکن access رو میدیم به مرورگر و میگیم بده به جاوا اسکریپت که هر موقع درخواستی خواست بهمون بفرسته این توکن رو هم بفرسته که هویت کاربر رو بدونیم.
توکن refresh رو هم میدیم به مرورگر ولی میگیم نده به جاوا اسکریپت (بخاطر امنیت) و فقط خودت اتوماتیک وار موقع درخواست تمدید توکن access بفرستش به ما.
توی کلاینت و کد جاوا اسکریپت ما اون توکن access رو که موقع ثبت نام یا ورود گرفتیم میذاریمش توی یه متغیر لوکال که فقط توی حافظه باشه بدون اینکه ذخیرش کنیم مثلا تو localStorage یا کوکی نمیذاریمش یا بدون اینکه بذاریمش تو یه مغیر گلوبال مثل window چون اگه هکر یه راهی برای اجرای کد پیدا کرد (و واقعا اینکارو میکنن)، خیلی راحت می تونه محتوای localStorage یا کوکی و آبجکت های گلوبال رو بخونه و access توکن رو به دست بیاره. هر موقع خواستیم درخواستی بفرستیم این توکن رو هم باهاش میفرستیم.
حالا که توی کلاینت توکن access رو ذخیره نکردیم موقع رفرش کردن صفحه این توکن از دست میره و خب نمی خوایم که با هر رفرش کاربر رو مجبور کنیم مجددا ورود انجام بده. به همین خاطر همون درخواست تمدید توکن که قبل تر بهش اشاره کردم رو می فرستیم به API بدون هیچ توکنی ولی چون مرورگر یه refresh توکن داره که به ما نداده و اتوماتیک وار فقط موقع این درخواست اونو میفرسته، سمت API یه توکن access جدید به ما میده.
هر موقع هم توی کلاینت دیدیم توکن access منقضی شده، یه درخواست تمدید دیگه میفرستیم و توکن جدید میگیریم.
موقع انجام درخواست هایی که نیاز به احراز هویت داره، در مرورگر اطلاعات کاربر رو مثل آیدی و نام رو با یه هدر همراه درخواست اصلی به بک اند می فرستیم و تو بک اند اون هدر رو چک میکنیم و هویت کاربری که این درخواست رو انجام میده به دست میاریم.
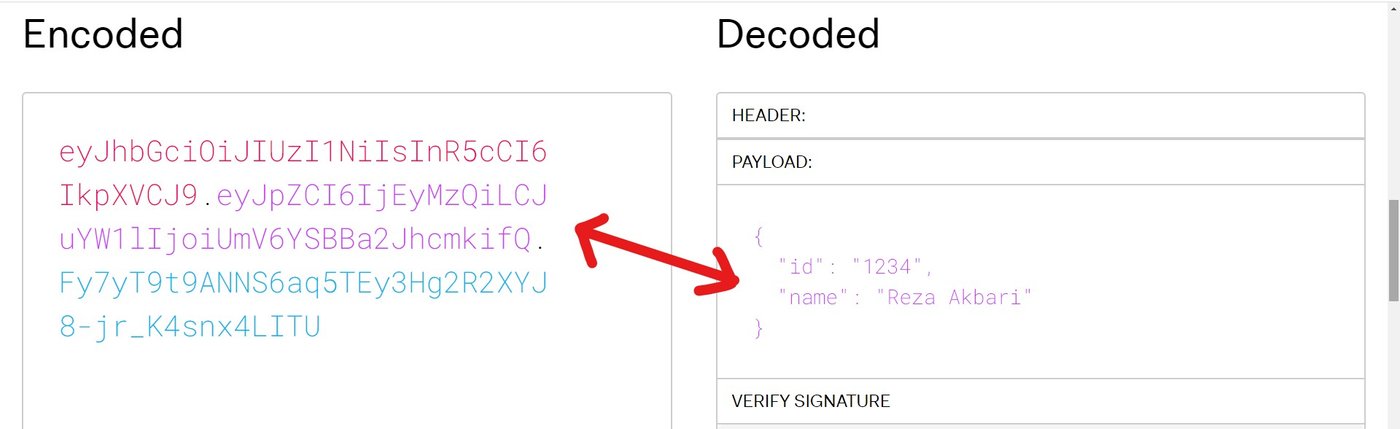
چون هدر درخواست http می تونه هر چیزی باشه یه هکر می تونه مثلا آیدی یه کاربر دیگه رو از طریق اون هدر به ما ارسال کنه پس یه راهی میخوایم که از جعلی نبودن هدر مطمئن باشیم و JWT دقیقا برای همین کاره. اطلاعات رو سمت سرور تبدیل به توکن می کنیم و میدیمش به مرورگر که هر موقع درخواستی داشت اون توکن رو به ما بفرسته و سمت سرور اعتبار توکن رو کنترل می کنیم.
نمونه JWT:

نمونه پیاده سازی چنین سیستم احراز هویتی توی این آموزش پروژه محور تایپ اسکریپت هست.
