آموزش HTML اولین قدم برای طراحی و ساخت صفحات وب
 منبع: https://rasanika.com
منبع: https://rasanika.com
اچ تی ام ال یا زبان نشانه گذاری ابرمتن (HyperText Markup Language) اساسی ترین مولفه ساخت صفحات وب است که معنی و ساختار محتوای یک صفحه وب را تعریف میکند. در ساخت صفحات وب، تکنولوژیهای دیگری نیز استفاده میشود، مثل CSS برای تعریف ظاهر صفحه یا JavaScript برای تعریف عملکرد صفحه.
“ابرمتن” یا HyperText در مخفف HTML به لینکهایی اشاره دارد که صفحات وب را به هم وصل میکنند. لینکها یکی از بخشهای مهم وب هستند. با آپلود یک صفحه روی اینترنت و لینک دهی به صفحات آپلود شده توسط افراد دیگر، شما به یک کاربر فعال در شبکه جهانی وب (World Wide Web) تبدیل میشوید.
این مقاله بخش اول از سری مقالات شروع کدنویسی وب است. مقالات دیگر در این سری شامل این موارد هستند:
آشنایی با HTML زبان نشانه گذاری ابرمتن (اینجایید)
HTML چطور کار میکند؟
HTML از “نشانه گذاری” یا markup برای توصیف نحوه نمایش متن، تصویر و انواع مختلف محتوا در صفحه استفاده میکند. HTML شامل “عنصر” یا Element های خاصی مثل:
<head>, <title>, <body>, <header>, <footer>, <article>, <section>, <p>, <div>, <span>, <img>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <nav>, <output>, <progress>, <video>, <ul>, <ol>, <li>
و موارد دیگر است.
هر عنصر HTML به وسیله “تگ” که متشکل از < اسم عنصر و > است از سایر قسمتهای صفحه جدا میشود. اسم عنصر داخل تگ به حروف بزرگ و کوچک حساس نیست ولی مرسوم است که اسم عنصر با حروف کوچک نوشته شود. با قرار دادن متن، تصویر یا سایر محتواها داخل عناصر میتوانیم کارهایی مثل لینک دادن به صفحات دیگر، بزرگ کردن فونت، بولد کردن و … روی آن قسمت انجام دهیم. مثلا مورد زیر را در نظر بگیرید:
این یک متن آزمایشی استبا استفاده از عنصر <p> میتوانیم مشخص کنیم که این متن یک پاراگراف است:
<p>این یک متن آزمایشی است</p>آناتومی یک عنصر HTML
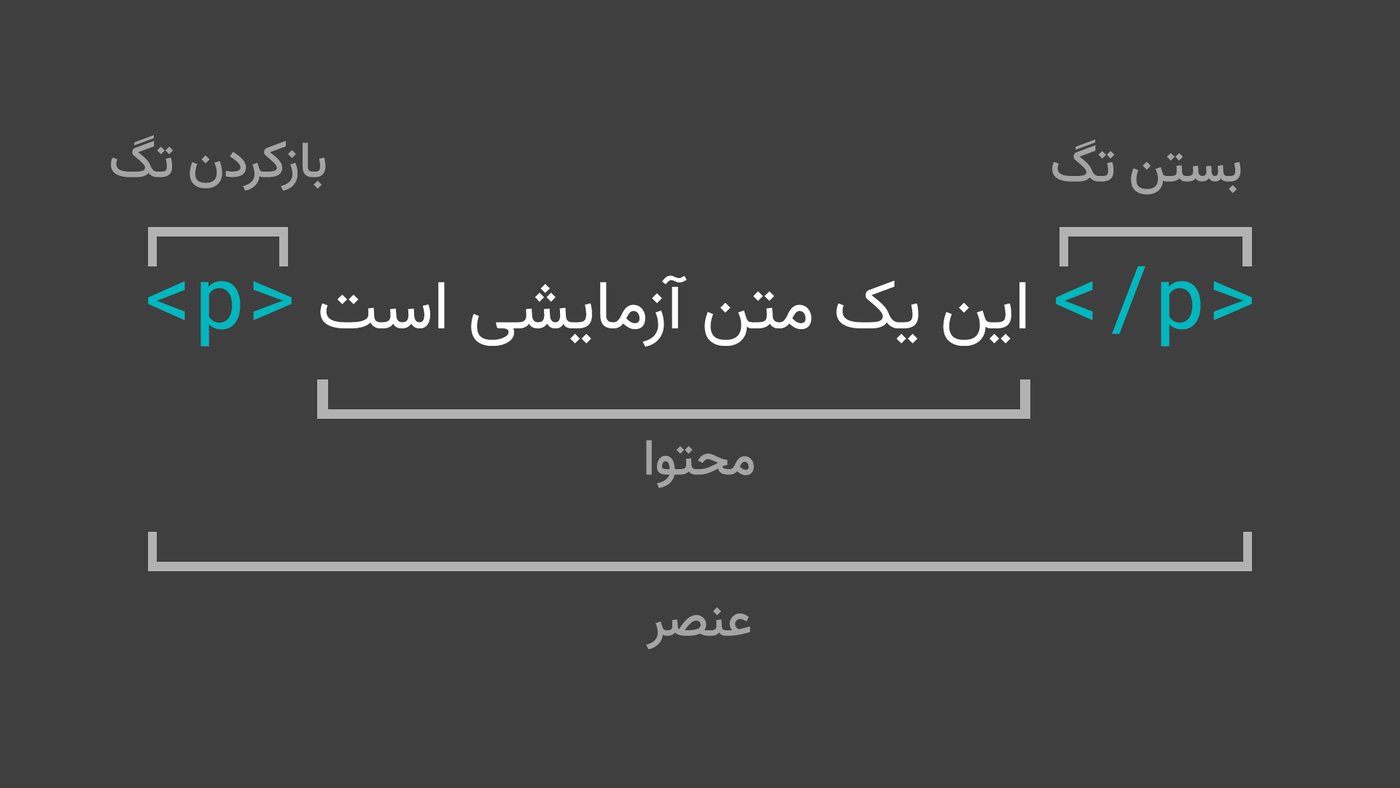
کمی بیشتر این پاراگراف را بررسی میکنیم:

قسمتهای اصلی این عنصر به این صورت هستند:
باز کردن تگ: این قسمت شامل اسم عنصر (در اینجا p) داخل براکت است. این یعنی عنصر از این قسمت شروع میشود. (در اینجا شروع پاراگراف)
بستن تگ: این قسمت مثل باز کردن تگ است با این تفاوت که قبل از اسم تگ یک اسلش (forward slash) وجود دارد. این یعنی عنصر در اینجا تمام میشود. (در اینجا پایان پاراگراف)
محتوا: این قسمت محتوای داخل عنصر است که در اینجا فقط متن است. ولی میتواند شامل انواع مختلف محتوا و عناصر HTML دیگر هم باشد.
عنصر: باز کردن تگ، بستن تگ و محتوای داخلی روی هم عنصر HTML را تشکیل میدهند.
عناصر همچنین میتوانند دارای صفت (Attribute) باشند به این صورت:
<p style="color:red">این یک متن آزمایشی است</p>صفتها اطلاعات اضافی هستند که نمیخواهیم در محتوای اصلی صفحه ظاهر شوند. در اینجا style اسم صفت و color:red مقدار صفت است. صفت style این امکان را به ما میدهد که ظاهر عنصر HTML را تعریف کنیم. برای مثال در اینجا رنگ متن پاراگراف قرمز خواهد شد. در بخش CSS بیشتر با این قضیه آشنا خواهیم شد. برخی از صفت ها دارای مقدار نیستند مثل required.
صفتهای دارای مقدار همیشه به این صورت نوشته میشوند:
یک فاصله (space) بین صفت و اسم عنصر (یا صفت قبلی اگر چندین صفت وجود دارد).
اسم صفت و بلافاصله بعد از علامت مساوی.
مقدار صفت داخل کوتیشن مارک (Quotation Marks) یا علامت نقل قول.
مقادیر ساده که شامل فاصله و کاراکترهای خاص نیستند میتوانند بدون کوتیشن مارک هم نوشته شوند ولی توصیه میشود مقدار صفت را همیشه داخل کوتیشن مارک بنویسید.
عناصر تو در تو
میتوانیم عناصر HTML را در داخل یک دیگر هم قرار دهیم. برای مثال اگر بخواهیم روی کلمهای در پاراگراف زیر تاکید کنیم میتوانیم آن کلمه را داخل عنصر <strong> قرار دهیم:
<p>این یک متن <strong>آزمایشی</strong> است</p>کلمه “آزمایشی” در این پاراگراف به صورت بولد نمایش داده خواهد شد که به معنای تاکید روی این کلمه است. حتما باید دقت کنیم که عناصر را به صورت صحیح تو در تو کنیم. در مثال فوق ما ابتدا عنصر <p> و بعد از آن عنصر <strong> را باز کردیم، پس اول باید عنصر <strong> را بسته و بعد از آن عنصر <p> را ببندیم. مثلا این کد نادرست است:
⚠ نادرست
<p>این یک متن <strong>آزمایشی</p> است</strong>باید تگ ها را به درستی باز و بسته کنیم که کاملا مشخص باشد کدام عنصر داخل کدام عنصر است. درصورتی که خطای فوق را مرتکب شویم خود مرورگر سعی میکند حالت درست را حدس بزند و ممکن است با آن چیزی که مدنظر ما بود، متفاوت باشد.
عناصر خالی
برخی از عناصر هیچ محتوای داخلی ندارند که به آن ها عناصر خالی یا Void Elements گفته میشود. مثلا عنصر <img> که برای قرار دادن تصاویر استفاده میشود یک عنصر خالی است:
<img src="/logo-circle.svg" alt="لوگوی رسانیکا" />مثال فوق شامل باز کردن تگ و دو صفت است ولی بستن تگ </img> و محتوای داخل وجود ندارد. این به این خاطر است که عنصر تصویر هیچ محتوایی را در برنمیگیرد تا روی آن تاثیر بگذارد بلکه هدف آن نمایش یک تصویر در نقطه ای از صفحه است که عنصر در آنجا قرار گرفته است.
آناتومی یک صفحه HTML
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>صفحه آزمایشی من</title>
</head>
<body>
<p>
این یک متن آزمایشی است.
<a href="https://rasanika.com"> لینک آزمایشی </a>
<img src="/logo-circle.svg" alt="تصویر آزمایشی" />
</p>
</body>
</html>در اینجا موارد زیر را داریم:
<!DOCTYPE html>کلید واژه doctype: لازم است که صفحه HTML با این کلید واژه شروع شود. در اوایل ظهور HTML کلید واژه های doctype قرار بود نمایان گر قوانینی باشند که صفحه باید از آن قوانین پیروی کند تا یک صفحه HTML خوب تلقی شود و ویژگی هایی مثل عیب یابی خودکار خطاها را به صفحه اضافه میکردند. البته در حال حاضر کار خاصی انجام نمیدهد و فقط برای اطمینان از این است که صفحه در همه مرورگر ها به درستی نمایش داده شود.<html></html>عنصر html: این عنصر محتوای کل صفحه را در بر میگیرد و گاهی اوقات به آن عنصر روت (root) یا ریشه هم گفته میشود. در مثال فوق شامل یک صفت lang است که زبان اصلی صفحه را تعیین می کند. در اینجاlang="fa"به زبان فارسی اشاره دارد.<head></head>عنصر head: این عنصر شامل اطلاعاتی راجع به صفحه است که در داخل خود صفحه نمایش داده نمیشود. مثل عنوان یا توضیحات صفحه که در نتایج جستجوی گوگل نمایش داده میشود یا استایلهای CSS برای تعریف ظاهر صفحه و …<meta charset="utf-8">: این عنصر تعیین میکند که صفحه HTML ما فقط میتواند از مجموعه کاراکتر های utf-8 استفاده کند. utf-8 شامل اکثریت کاراکترهای زبانهای مختلف مثل زبان فارسی است.<meta name="viewport" content="width=device-width">: این عنصر برای تنظیم ویوپورت (Viewport) استفاده میشود که در گوشی موبایل صفحه به درستی نمایش داده شود.<title></title>عنصر title: این عنصر عنوان صفحه را تعیین میکند. عنوان صفحه همان عنوانی است که در بالای تب مرورگر و یا در نتایج جستجو نمایش داده میشود. همچنین موقع بوک مارک و ذخیره کردن صفحه نیز استفاده میشود.<body></body>عنصر body. این عنصر تمام محتوایی که میخواهید به کاربر نمایش داده شود را در بر می گیرد. مثل متن، تصویر، ویدیو، فرم و هر چیز دیگری.
جمع بندی
در این مطلب نگاه کوتاهی به زبان نشانه گذاری ابرمتن یا HTML داشتیم و دانستیم که HTML از تگهای خاص برای فرمت متن و محتوای صفحه استفاده میکند. برای شروع کدنویسی وب، تسلط کافی به HTML یکی از ضروریات است. البته تکنولوژیهای دیگری مثل CSS و JavaScript هم برای ساخت یک صفحه کامل لازم هستند، در پست های بعدی آن ها را نیز بررسی خواهیم کرد.
