آشنایی با JavaScript زبان برنامه نویسی وب
 منبع: https://rasanika.com
منبع: https://rasanika.com
جاوا اسکریپت چیست؟
جاوا اسکریپت یا JS یک زبان برنامهنویسی است که بیشتر برای ساخت صفحات وب استفاده میشود. اولین نسخه جاوا اسکریپت در سال 1995 توسط Brendan Eich در طول فقط یک هفته ساخته شده و هدف از ساختش اضافه کردن یک زبان اسکریپت نویسی ساده به مرورگر Netscape بوده است. اسم اولیه جاوا اسکریپت، Mocha بود ولی در نهایت تصمیم گرفتند اسمی شبیه به زبان برنامه نویسی معروف آن دوران یعنی جاوا، انتخاب کنند.
این مقاله بخش سوم از سری مقالات شروع کدنویسی وب است. مقالات دیگر در این سری شامل این موارد هستند:
آشنایی با JavaScript زبان برنامه نویسی وب (اینجایید)
امروزه JavaScript یک زبان برنامه نویسی کامل است که همیشه درحال توسعه و رشد از طریق استاندارد ECMAScript است. بیشتر بخاطر کدنویسی فرانت اند در وب شناخته میشود چون تنها زبانیست که به صورت نیتیو در مرورگرها پشتیبانی میشود. البته این زبان در کدنویسی بک اند وب، ساخت اپلیکیشن موبایل، ساخت نرم افزار دسکتاپ و … هم کاربرد دارد. در رابطه با استفاده از جاوا اسکریپت در همه جا حتی برای کارهایی که برای آن طراحی نشده است، جمله معروفی وجود دارد که میگوید:
هر چیزی که بتواند با جاوا اسکریپت نوشته شود، بالاخره با جاوا اسکریپت نوشته میشود.

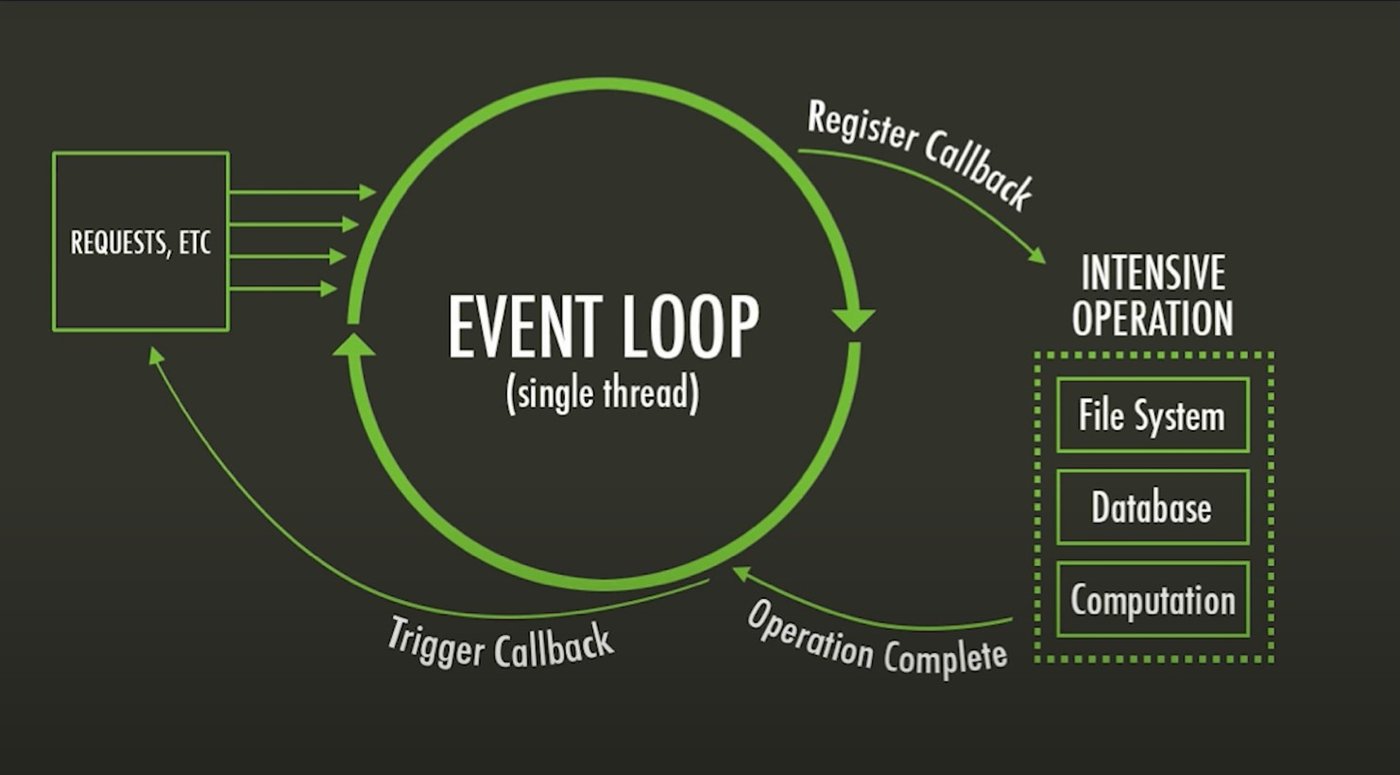
جاوا اسکریپت یک زبان تفسیری (interpreted) است و زبانهای تفسیری معمولا عملکرد و سرعت پایینی دارند ولی ابزارهایی مثل V8 در مرورگر کروم از یک کامپایلر در لحظه یا جاست این تایم (just-in-time) برای تبدیل جاوا اسکریپت به کد ماشینی استفاده میکنند تا عملکرد سریعی ارائه دهند. همچنین این زبان با وجود تک رشتهای (single thread) بودن برای کارهای IO هم مناسب است و این بخاطر حلقه رویداد غیر مسدود کننده (non-blocking event loop) آن است.

این حلقه میتواند بدون مسدود کردن نخ یا رشته اصلی (main thread)، کارها را در پس زمینه از طریق یک یا چند صف انجام دهد.
نوشتن کد JavaScript در HTML و مرورگر
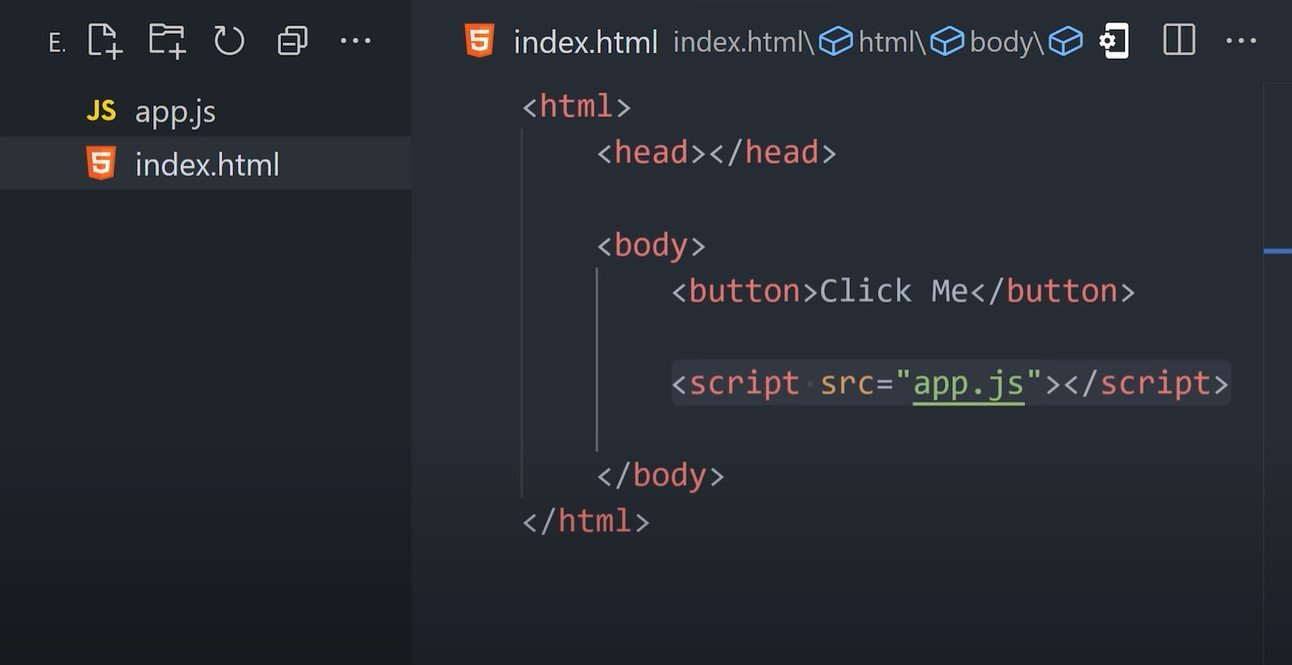
کد js را هم میتوانیم داخل تگ <script> بنویسیم و هم میتوانیم داخل یک فایل با پسوند .js بنویسیم و لینک فایل را در کد HTML قرار دهیم:

با استفاده از کد document.querySelector در جاوا اسکریپت میتوانیم عناصر HTML را انتخاب کنیم. برای مثال به این کد توجه کنید:
اگر با کد HTML آشنایی ندارید پست قبلی را بخوانید. در کد فوق دو عنصر h1 و button داریم و کد جاوا اسکریپت در داخل عنصر script نوشته شده است.
تحلیل کد جاوا اسکریپت
در کد JS فوق، ابتدا عناصر
h1وbuttonرا به ترتیب در متغیرهایmyHeadingوmyBtnذخیره میکنیم.سپس مقدار ویژگی
onclickعنصرbuttonرا برابر یک تابع قرار میدهیم تا بتوانیم موقع کلیک روی دگمه کد مورد نظر را اجرا کنیم.
چند مثال دیگر از نحوه تعریف توابع: (نوشتن سمی کالن در جاوا اسکریپت اختیاری است)
const fn1 = function () { /* کد موردنظر */ };
const fn2 = () => { /* کد موردنظر */ };
function fn3 () { /* کد موردنظر */ }در نهایت داخل تابع ویژگی
textContentعنصرh1را برابر متن جدید قرار میدهیم که این تابع با کلیک رویbuttonفراخوانی شده و محتوایh1را تغییر خواهد داد.
اگر با مفاهیم متغیر، تابع و … اصلا آشنا نیستید و به طور مفصل میخواهید راجع به جاوا اسکریپت مطالعه کنید، این سری آموزشی را ببینید.

آموزش جاوا اسکریپت از صفر تا صد + نقشه راه 2024
rasanika.comجاوا اسکریپت (JS) یک زبان برنامه نویسی تفسیری (کامپایل درجا) با پشتیبانی از توابع است. در حالی که جاوا اسکریپت به عنوان زبان برنامه نویسی برای صفحات وب شناخته می شود، بسیاری از محیط های غیر مرورگر نیز
جمع بندی
در این پست نگاه کوتاهی به JavaScript داشتیم و دانستیم که یکی از اصلیترین کاربردهای این زبان افزودن امکان تعامل با عناصر و پویا سازی صفحه HTML است. این تکنولوژی در کنار HTML و CSS اساسی ترین تکنولوژیهای ساخت صفحات وب را تشکیل میدهند.
در ادامه برای یادگیری بهتر میتوانید آموزش پروژه محور ساخت یک صفحه وب را ببینید. در این آموزش با استفاده از هر سه تکنولوژی وب یعنی HTML و CSS و JavaScript یک صفحه کامل (بازی دوز) را طراحی کرده و سپس آپلود و آنلاین میکنیم.