با فقط دو خط CSS سرعت صفحه رو 10x افزایش بده!
 منبع: https://rasanika.com
منبع: https://rasanika.com
همون اول میرم سراغ اصل مطلب، دو خط کدی که لازمه به CSS اضافه کنیم تا سرعت و پرفورمنس رندرینگ صفحه رو حدود 10 برابر افزایش بدیم، اینا هستن:
.my-item {
content-visibility: auto;
contain-intrinsic-size: auto 1px auto 500px;
}این کد چطور کار می کنه؟
وقتی روی یه عنصر HTML مقدار content-visibility رو auto قرار میدیم به مرورگر اجازه میدیم که هوشمندانه عمل کنه و این عنصر رو تا لحظه ای که وارد viewport نشده رندر نکنه.
رندر نکردن این عناصر توی صفحات بزرگ و گوشی ها که سخت افزار ضعیف تری دارند، تاثیر خیلی زیادی روی سرعت صفحه میذاره. ولی بدون رندر کردن مرورگر نمیتونه سایز عنصر رو بدونه به همین خاطر با استفاده از contain-intrinsic-size سایز تقریبی عنصر های موردنظر رو مشخص می کنیم.
ویدیوی زیر از کانال HTTP 203 توضیحات بیشتری میده:
برای کسب اطلاعات بیشتر و داکیومنت ها می تونید به MDN و web.dev مراجعه کنید:
چرا باید سرعت صفحه رو افزایش بدیم؟
وبسایت های امروزی برای رقابت باید عملکرد سریعی داشته باشند چون بازه زمانی توجه کاربران خیلی کم شده و طبق Doherty threshold زمان پاسخ دهی حداکثر باید 400 میلی ثانیه باشه.
کی باید از این روش استفاده کنیم؟
رایج ترین موارد استفاده معمولا زمانیه که اطلاعات زیادی بخوایم توی صفحه لود کنیم. مثلا یه لیست یا جدول بزرگ از آیتم های مختلف یا لیست های بی نهایت و … (مثل فید اینستاگرام یا توییتر)
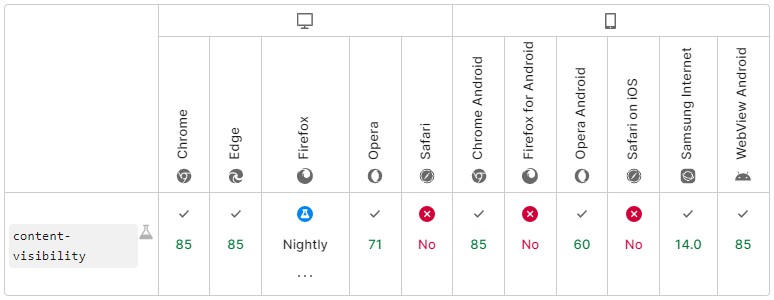
پشتیبانی مرورگر ها
درحال حاضر فقط مرورگر های بر پایه کرومیوم از content-visibility پشتیبانی می کنند. ولی به مرور به فایرفاکس و سافاری هم اضافه میشه:

روش های دیگر و جایگزین ها
روش های دیگه ای هم برای بهبود عملکرد و سرعت صفحات با استفاده از JavaScript وجود داره که خیلی پیچیده تر اند، برای SEO و Accessibility بد هستند (چون در واقع فقط بخشی از اطلاعات رو لود می کنن) و نیاز به استفاده از کتابخانه های نسبتا بزرگ دارند. مثل لیست های مجازی، ولی من شخصا ترجیح میدم از 2 خط کد css استفاده کنم چون قبلا از این روش ها استفاده کردم و به دردسرش نمی ارزید. نمونه های کتابخانه های مجازی سازی لیست در React:
