بهترین محیط کدنویسی پایتون با VS Code و WSL و Docker
 منبع: https://rasanika.com
منبع: https://rasanika.com
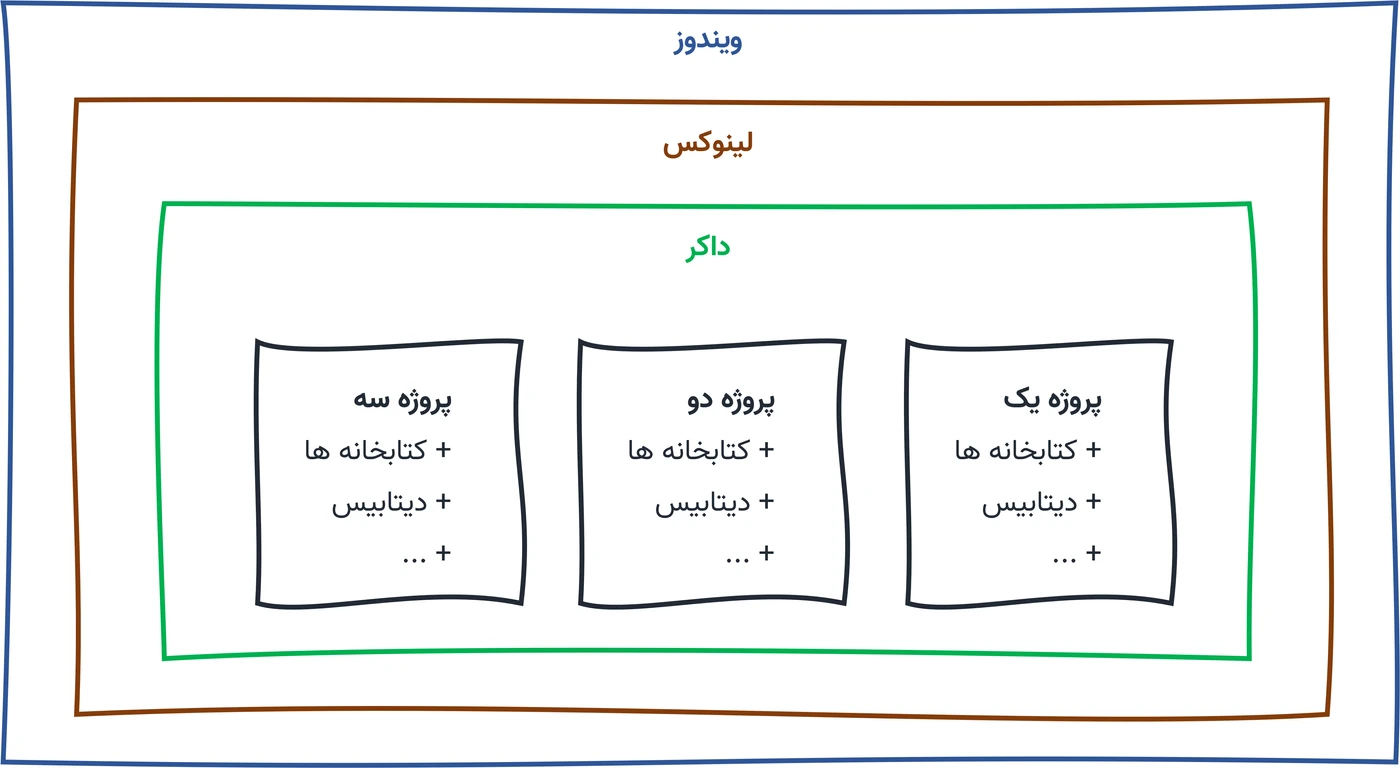
فرض کنید همزمان در حال کار روی چندین پروژه مختلف روی لپ تاپ یا سیستم خود هستید. اگر بخواهید همه کتابخانه ها، ابزار و نرم افزار های مورد نیاز همه پروژه ها را روی سیستم خود نصب کنید احتمال دارد با مشکلات مختلف مثل تداخل کتابخانه ها یا پر شدن سیستم از نرم افزار های غیر مرتبط رو به رو شوید.
در شرایط ایده آل بهتر است تمام فایل ها، کتابخانه ها و نرم افزار های یک پروژه، به صورت ایزوله و موقع کار با آن پروژه وجود داشته باشند و در کل سیستم تاثیر نگذارند.
علاوه بر این، داشتن یک محیط کدنویسی که دقیقا با محیط اجرای پروژه (سرور) یکسان باشد، برای جلوگیری از باگ ها و ایرادات پیش بینی نشده ضروری است.
در این مطلب قصد داریم با یکی از بهترین روش های ایجاد محیط توسعه ای تمیز و اصولی برای پروژه های پایتون، آشنا شویم.
مراحل کار:

فعال کردن WSL ویندوز، نصب پایتون، VSCode، داکر و …
ایجاد یک پروژه و انجام تنظیمات و کانفیگ ها (داکر، venv و …)
کدنویسی یک API ساده با پایتون و ارسال و دریافت پاسخ
یک روش خوب دیگر استفاده از Dev Containers ویژوال استودیو کد است. ولی من شخصا از این قابلیت استفاده کردهام و به خاطر کندی عملکرد که هنگام کدنویسی اذیت کننده بود، بیخیال آن شدم.
قبل از شروع بهتر است آشنا باشید:
لینوکس
داکر و داکر کامپوز
ترمینال و اجرای دستور
ویرایشگر کد
برای شروع ابتدا یک محیط ایزوله لینوکسی داخل ویندوز می توانیم ایجاد کنیم:
نصب لینوکس داخل ویندوز با WSL
زیر سیستم ویندوز برای لینوکس (Windows Subsystem for Linux) یا همان WSL به توسعه دهندگان این امکان را می دهد که یک محیط لینوکسی را مستقیماً روی ویندوز، بدون تغییر، بدون مجازیسازی و بدون نصب جداگانه سیستم عامل، اجرا کنند. این روش سرعت و کارایی بالایی دارد و در کل راحتی کار با نرم افزار های لینوکس و ویندوز را در کنار هم فراهم میکند.
نصب و فعالسازی از سایت رسمی مایکروسافت:

learn.microsoft.comInstall Windows Subsystem for Linux with the command, wsl --install. Use a Bash terminal on your Windows machine run by your preferred Linux distribution - Ubuntu, Debian, SUSE, Kali, Fedora, Pengwin,
نصب ویرایشگر Visual Studio Code
ویژوال استودیو کد که معمولاً به آن VS Code نیز گفته می شود یک ویرایشگر کد است که توسط مایکروسافت با فریمورک Electron برای ویندوز، لینوکس و مک ساخته شده است. برخی از قابلیت های آن: پشتیبانی از دیباگ، هایلایت کد، تکمیل کد هوشمند، قطعهها، بازآفرینی کد و Git است. کاربران میتوانند تم، میانبرهای صفحهکلید و تنظیمات مختلف را تغییر دهند و اکستنشن و افزونههای مختلف برای اضافه کردن قابلیت های بیشتر، نصب کنند.
دانلود و نصب از سایت رسمی وی اس کد:

Download Visual Studio Code - Mac, Linux, Windows
code.visualstudio.comVisual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debuggin
نصب مستقیم داکر روی WSL
Docker یک پلتفرم نرم افزاری است که به شما امکان می دهد تا برنامه ها را به سرعت بسازید، آزمایش کنید و اجرا کنید. کانتینر داکر یک واحد استاندارد نرم افزار است (مثلا یک پروژه پایتون) که کد و تمام وابستگی های آن را بسته بندی می کند تا برنامه به سرعت و با اطمینان اجرا شود.
اگر مفهوم داکر برای شما تازگی دارد شاید بهتر باشد از داکر دسکتاپ شروع کنید. در غیر این صورت پیشنهاد میکنم مستقیما خود داکر را نصب کنید که سرعت بالاتری داشته باشید.
نسخه مناسب سیستم عاملی که با WSL نصب کردید را در سایت رسمی داکر انتخاب و مراحل نصب داکر را برای آن سیستم عامل انجام دهید:

Install Docker Engine | Docker Docs
docs.docker.comLearn how to choose the best method for you to install Docker Engine. This client-server application is available on Linux, Mac, Windows, and as a static binary.
برای مثال اگر با WSL سیستم عامل Ubuntu نصب کردید، این مراحل را انجام دهید. همچنین اگر از داکر دسکتاپ استفاده می کنید شاید بد نباشد این آموزش را هم مطالعه کنید.
نصب پایتون روی WSL و ویاسکد
اول کنترل کنید که پایتون روی wsl نصب شده است یا خیر ( python3 --version ) اگر نصب نبود باید ابتدا آن را نصب کنید. برای مثال برای اوبونتو به این شکل می تواند نصب شود:
sudo apt-get update
sudo apt-get install pythonهمچنین pip را هم باید در صورتی که نصب نباشد ( command -v pip3 ) نصب کنید.
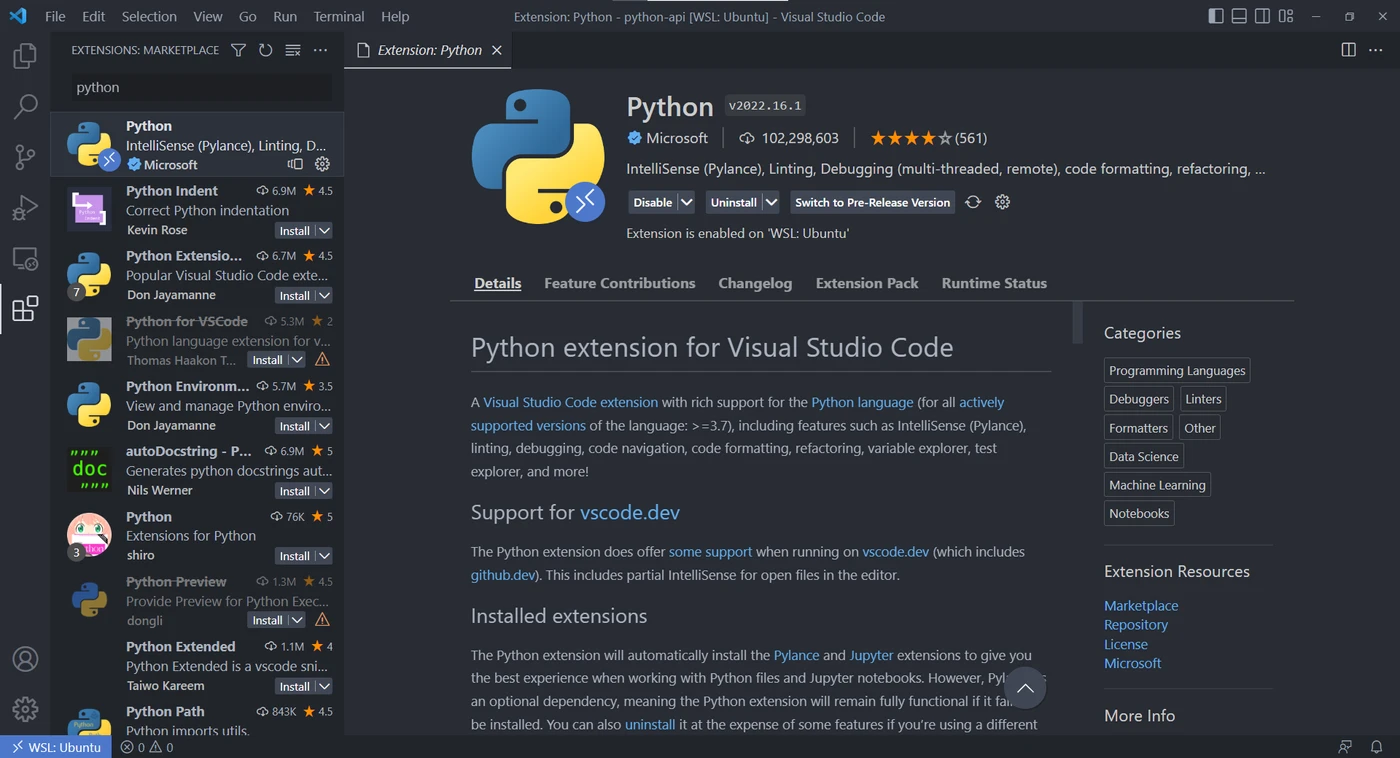
و در نهایت برای بهبود تجربه کدنویسی و فعال کردن قابلیت هایی مثل تکمیل خودکار کد در ویاسکد، اکستنشن پایتون را روی آن نصب کنید:

ایجاد فولدر پروژه و کانفیگ ها
برای این پروژه می توانیم یک دایرکتوری به اسم python-api داخل WSL با دستور mkdir python-api ایجاد کنیم. سپس با دستور code python-api می توانیم آن را در ویاسکد باز کنیم.
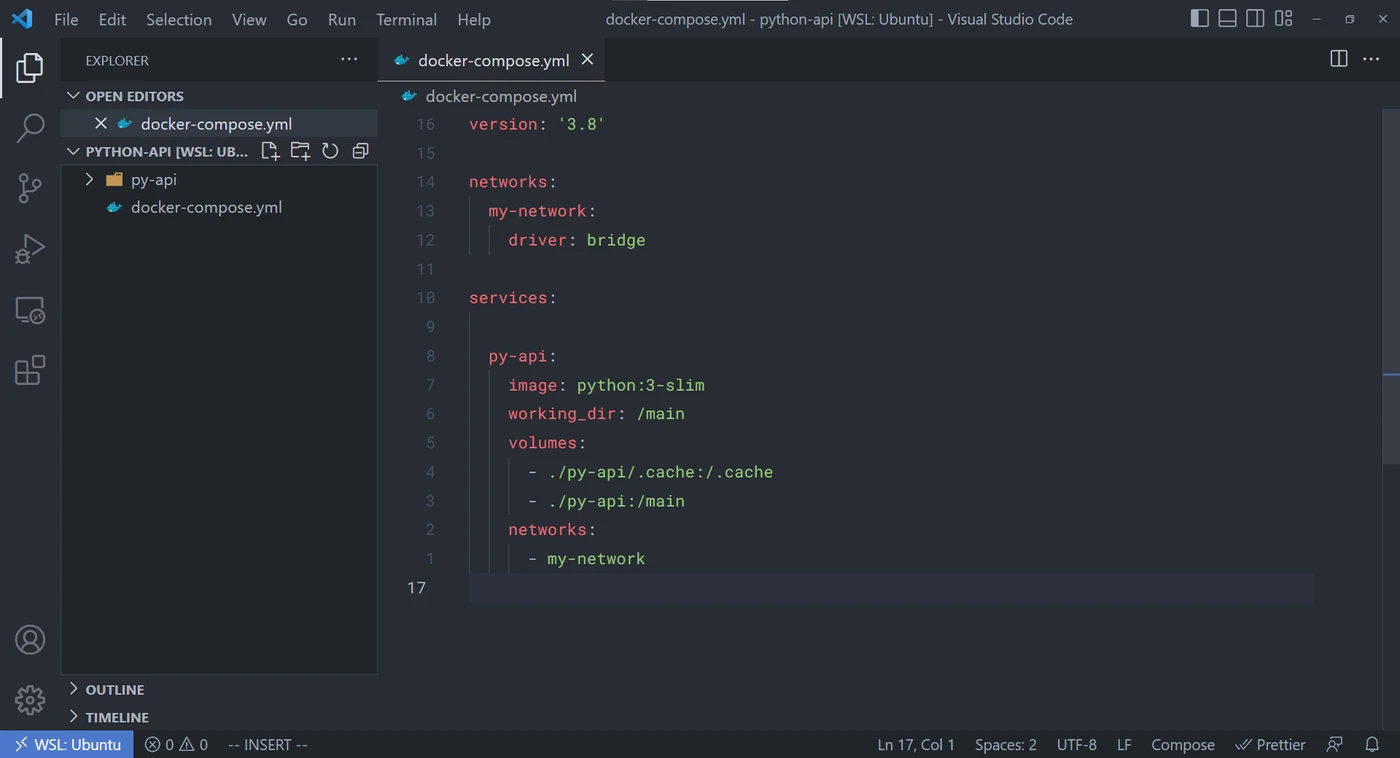
ساختار کلی پروژه به این شکل است که با docker compose سرویس های مختلف مثل api پایتون و یا دیتابیس و … را تعریف و اجرا خواهیم کرد. در واقع سورس کد و کتابخانه های لازم داخل یک کانتینر داکر ( همان سرویس پایتون ما) وجود خواهند داشت. مثلا اسم این سرویس را py-api میگذاریم و یک فولدر برای آن داخل پروژه ایجاد می کنیم. همچنین فایل docker-compose.yml را هم برای شروع به این صورت تعریف می کنیم:

version: '3.8'
networks:
my-network:
driver: bridge
services:
py-api:
image: python:3-slim
working_dir: /main
volumes:
- ./py-api/.cache:/.cache
- ./py-api:/main
networks:
- my-network
اگر با کانفیگ داکر کامپوز آشنا نیستید بهتر است ابتدا با آن آشنا شوید. اما در اینجا:
یک شبکه به اسم
my-networkو یک سرویس به اسمpy-apiمتصل به آن شبکه تعریف کرده ایم.سرویس
py-apiبر اساس ایمیج python:3-slim داکر هاب تعریف شده است.فولدر های
./py-apiو./py-api/.cacheروی سیستم ما به ترتیب روی/mainو/.cacheدر این ایمیج تنظیم شده اند که محتوایشان ذخیره شود.
حالا نوبت به venv و نصب کتابخانه ها و تنظیم ویاسکد جهت شناسایی این کتابخانه ها است. ابتدا با دستور زیر یک محیط مجازی (برای نصب ایزوله کتابخانه ها) پایتون ایجاد کنید:
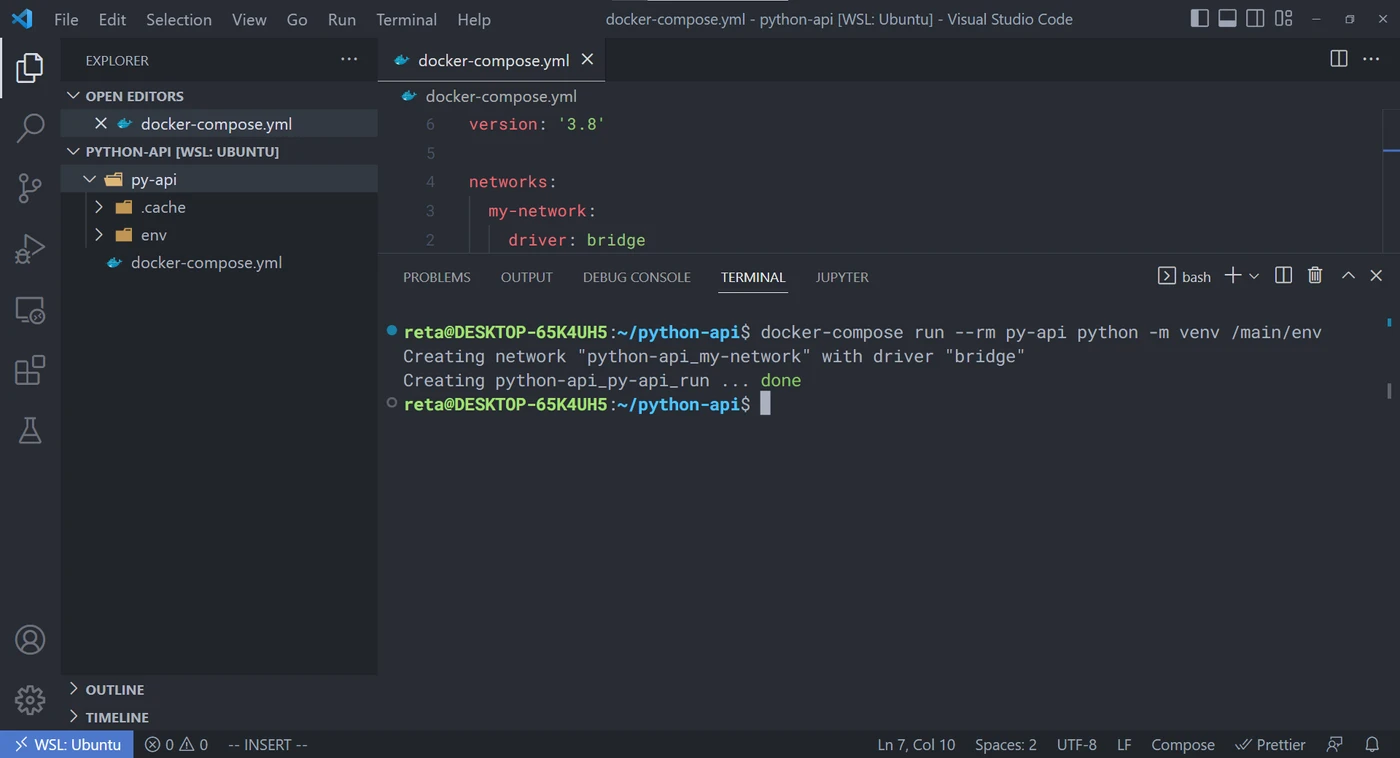
docker compose run --rm py-api python -m venv /main/env(فراموش نکنید که دستور را دقیقا در مسیر دایرکتوری پروژه اجرا کنید)
اگر نسخه داکر شما قدیمی باشد ممکن است کامپوز مستقیما روی آن وجود نداشته باشد که در این صورت باید آن را جداگانه نصب کنید و بجای docker compose از docker-compose استفاده کنید (خط تیره دارد). مثلا برای من چنین حالتی بود (تصویر زیر)

نکته پرو: چون قسمت docker compose run --rm در اجرای دستور داخل کانتینر های داکر معمولا تکراری است، می توانید آن را alias کنید که کوتاه تر شود. مثلا من از این سه alias استفاده می کنم:
alias d='docker compose'
alias dr='docker compose run --rm'
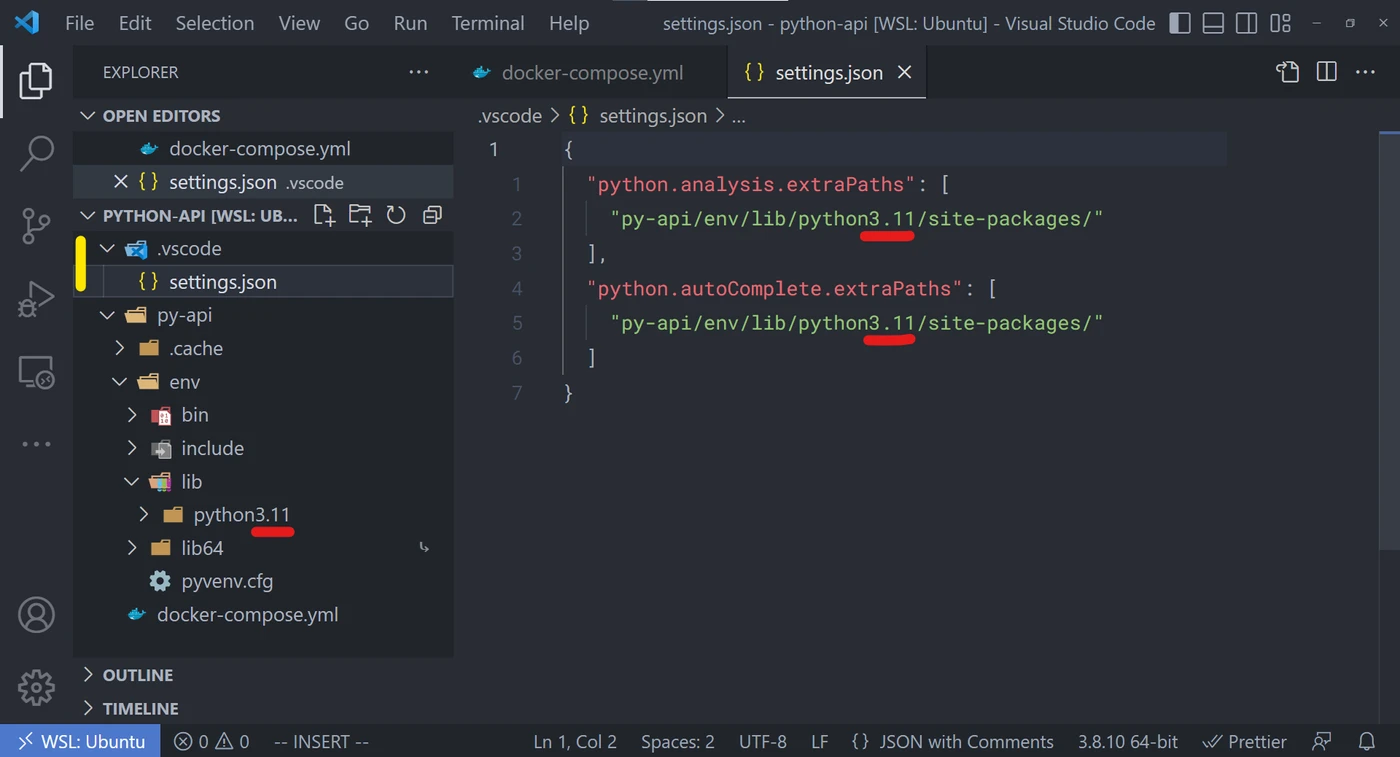
alias de='docker compose exec'برای اینکه ویژوال استودیو کد بتواند کتابخانه های ما را شناسایی کند می توانیم آدرس venv پروژه را به آن اضافه کنیم: (آدرس را کنترل کنید)

ساخت یک API ساده با پایتون
برای ساخت یک ایپیآی ساده JSON در پایتون می توانیم از کتابخانه FastAPI استفاده کنیم. برای نصب آن داخل کانتینر py-api، دستورات زیر را در مسیر پروژه اجرا کنید:
dr py-api /main/env/bin/pip install fastapi
dr py-api /main/env/bin/pip install "uvicorn[standard]"دستور dr در واقع همان docker compose run --rm است که alias کردیم. علت استفاده از /main/env/bin/pip هم بخاطر virtualenv ای است که ایجاد کردهایم.
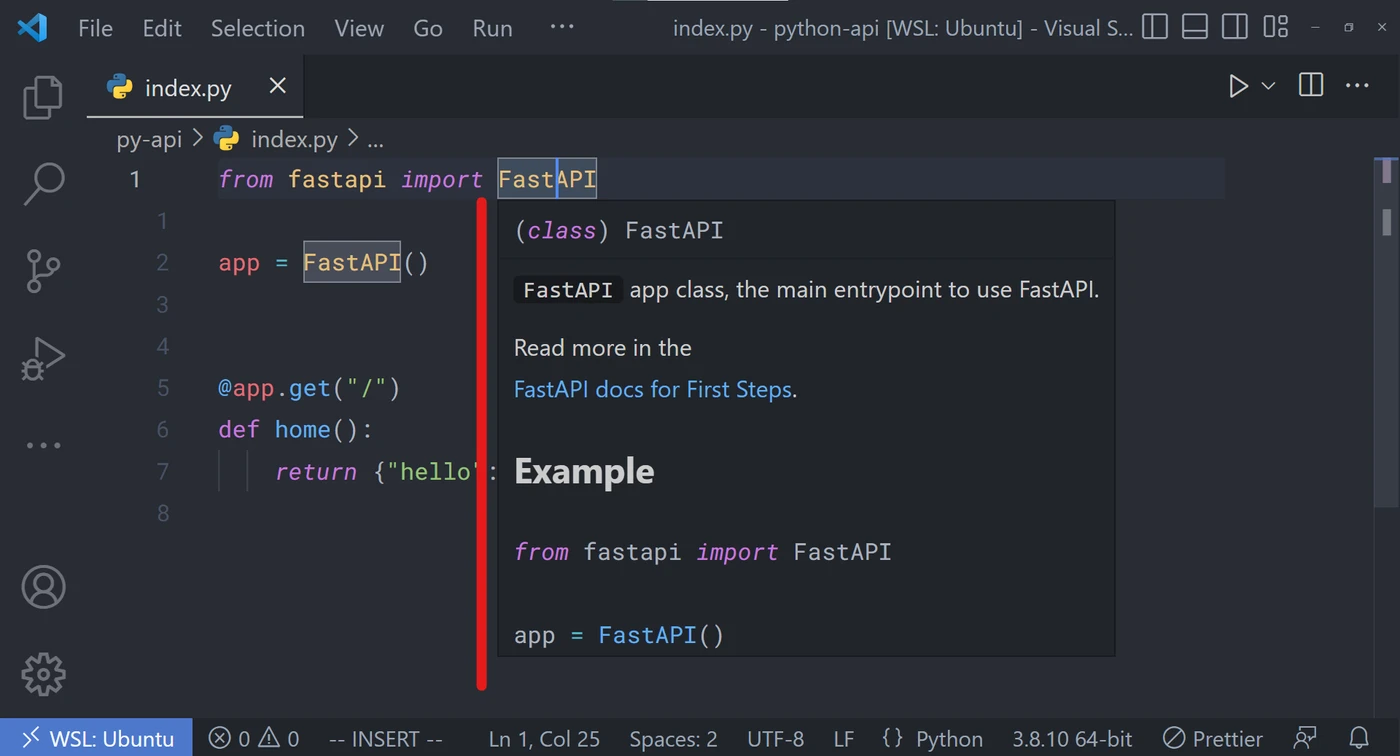
حال فایل index.py را داخل py-api ایجاد می کنیم و یک کد ساده جهت ایجاد api آزمایشی می نویسیم:
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def home():
return {"hello": "world"}(چون این فولدر به صورت volume تعریف شده همه فایل های آن روی کانتینر در فولدر main وجود خواهند داشت)
توجه کنید که ویاسکد قادر به تشخیص کتابخانه ای که اضافه کردهایم است:

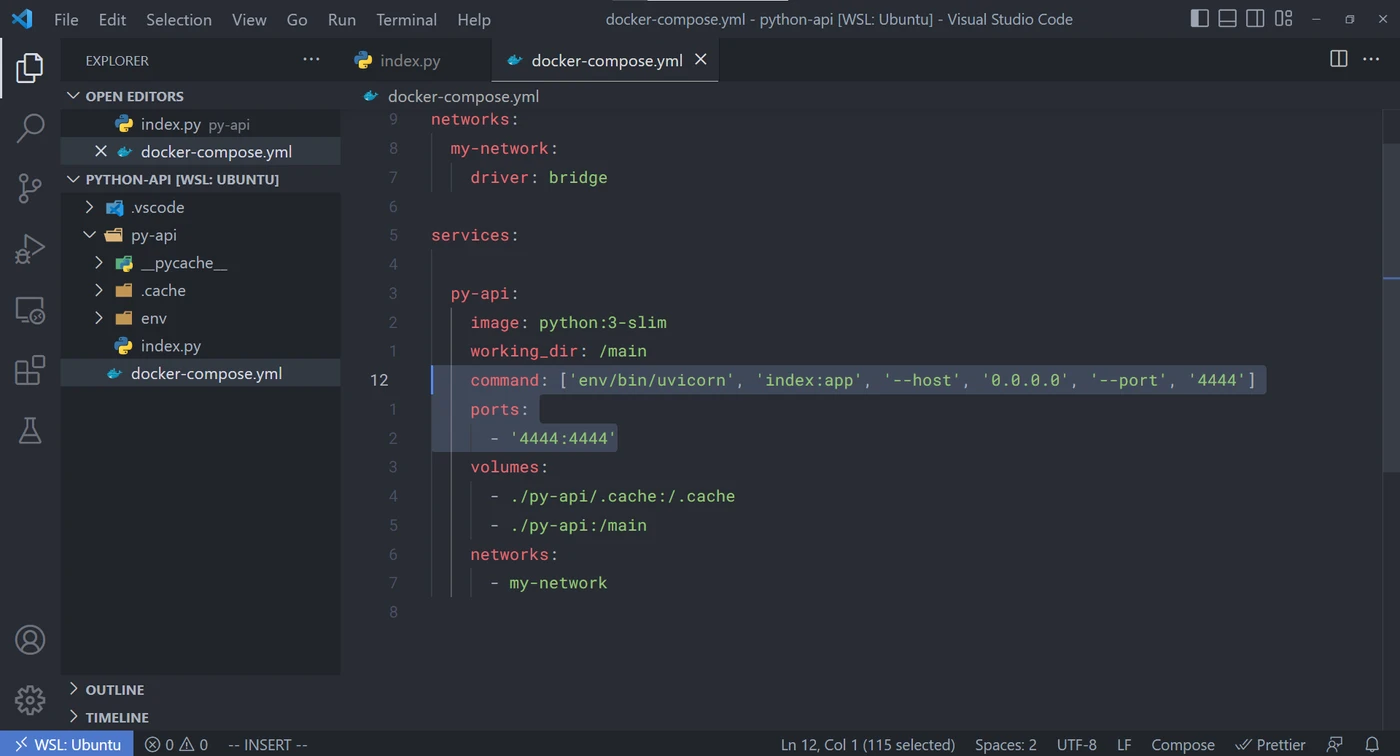
می توانیم دستور پیشفرض این سرویس را جهت اجرای FastAPI و فایل index.py روی docker-compose.yml تنظیم کرده و سپس پروژه را بالا بیاوریم:

command: ['env/bin/uvicorn', 'index:app', '--host', '0.0.0.0', '--port', '4444']
ports:
- '4444:4444'با دستور docker compose up -d می توانیم پروژه را بالا بیاوریم و تست کنیم:

نکات پایانی
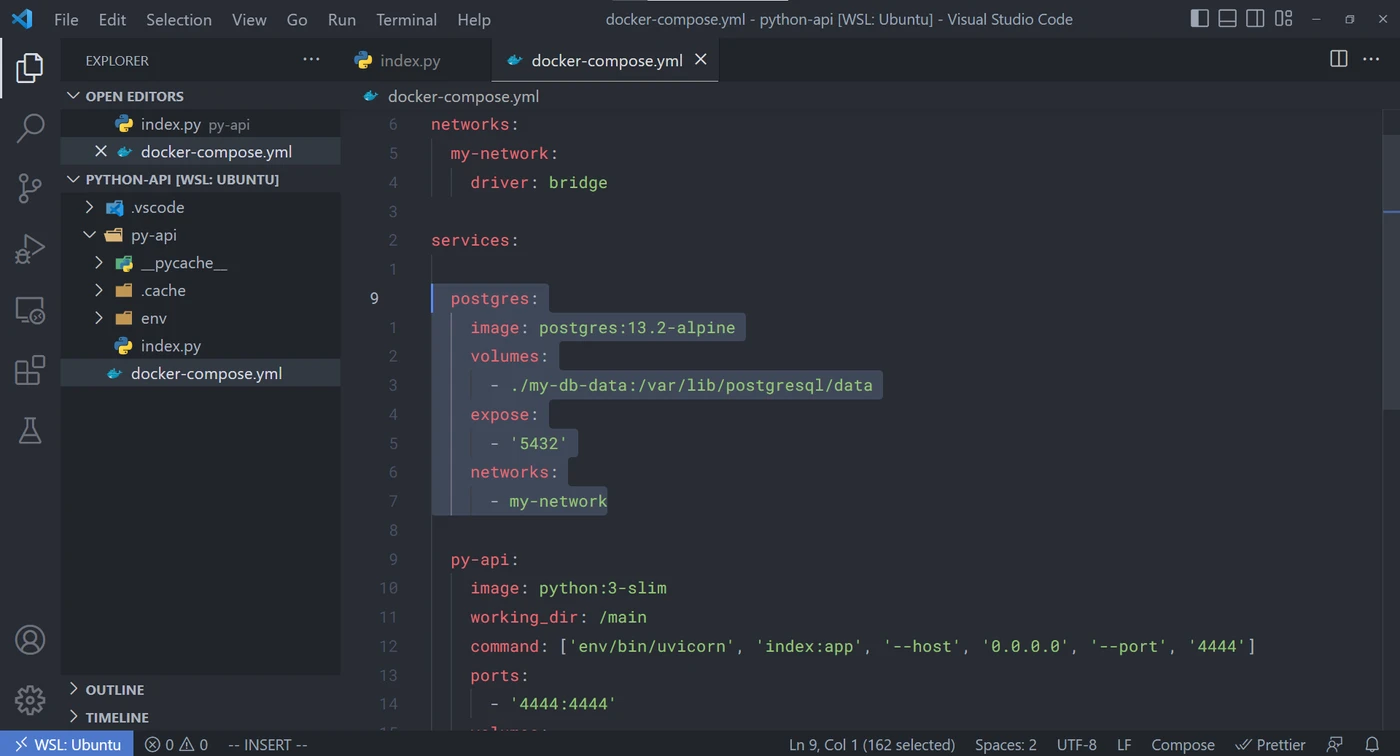
این محیط کدنویسی برای پایتون بسیار کاربردی و سریع است. مثلا فرض کنید نیاز به یک دیتابیس هم داریم، فقط کافی است چند خط کد به docker-compose.yml اضافه کنیم:

یک سرویس Postgres نسخه 13.2 فقط برای این پروژه ایجاد کردیم. اگر برای مثال در پروژه دیگری نسخه 9 این دیتابیس را لازم داشتیم هیچ تداخل و مشکلی نخواهیم داشت چون این دیتابیس ها به لطف داکر ایزوله هستند.
همچنین در صورت استفاده از git فراموش نکنید که فولدر هایی مثل .cache یا env را هم ignore کنید.
اگر به یادگیری پایتون علاقه مند هستید، مجموعه آموزشی زیر را از دست ندهید:

rasanika.comبرنامه نویسی پایتون را از صفر شروع کرده و به مرور تبدیل به یک توسعه دهنده پایتون حرفه ای شوید.
