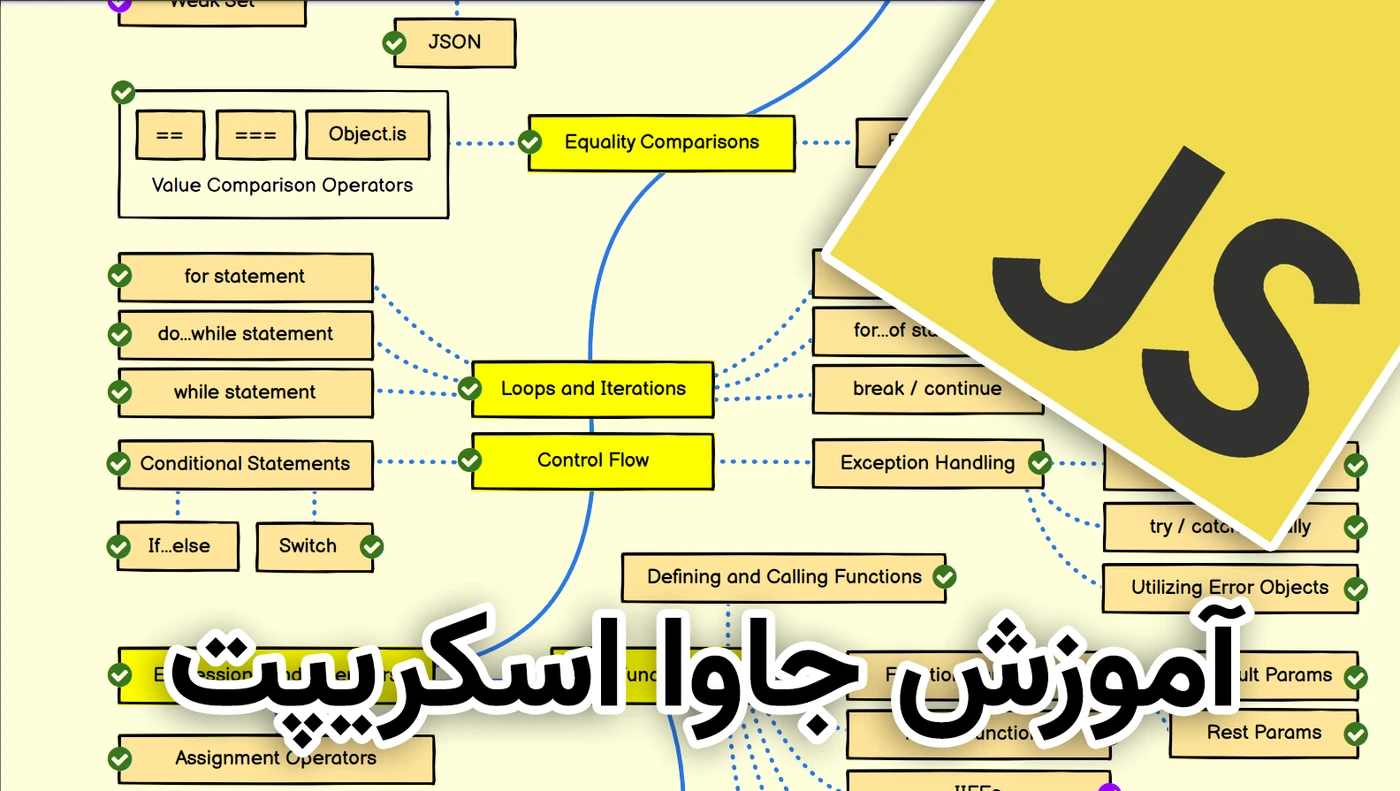
آموزش جاوا اسکریپت از صفر تا صد + نقشه راه 2024
 منبع: https://rasanika.com
منبع: https://rasanika.com
جاوا اسکریپت (JS) یک زبان برنامه نویسی تفسیری (کامپایل درجا) با پشتیبانی از توابع است. در حالی که جاوا اسکریپت به عنوان زبان برنامه نویسی برای صفحات وب شناخته می شود، بسیاری از محیط های غیر مرورگر نیز از آن پشتیبانی می کنند (مانند Node.js).
در این سری آموزشی قدم به قدم با بروز ترین نقشه راه یادگیری جاوا اسکریپت پیش خواهیم رفت و مفاهیم آن را یاد خواهیم گرفت.
اولین بخش: آموزش متغیر ها 👈
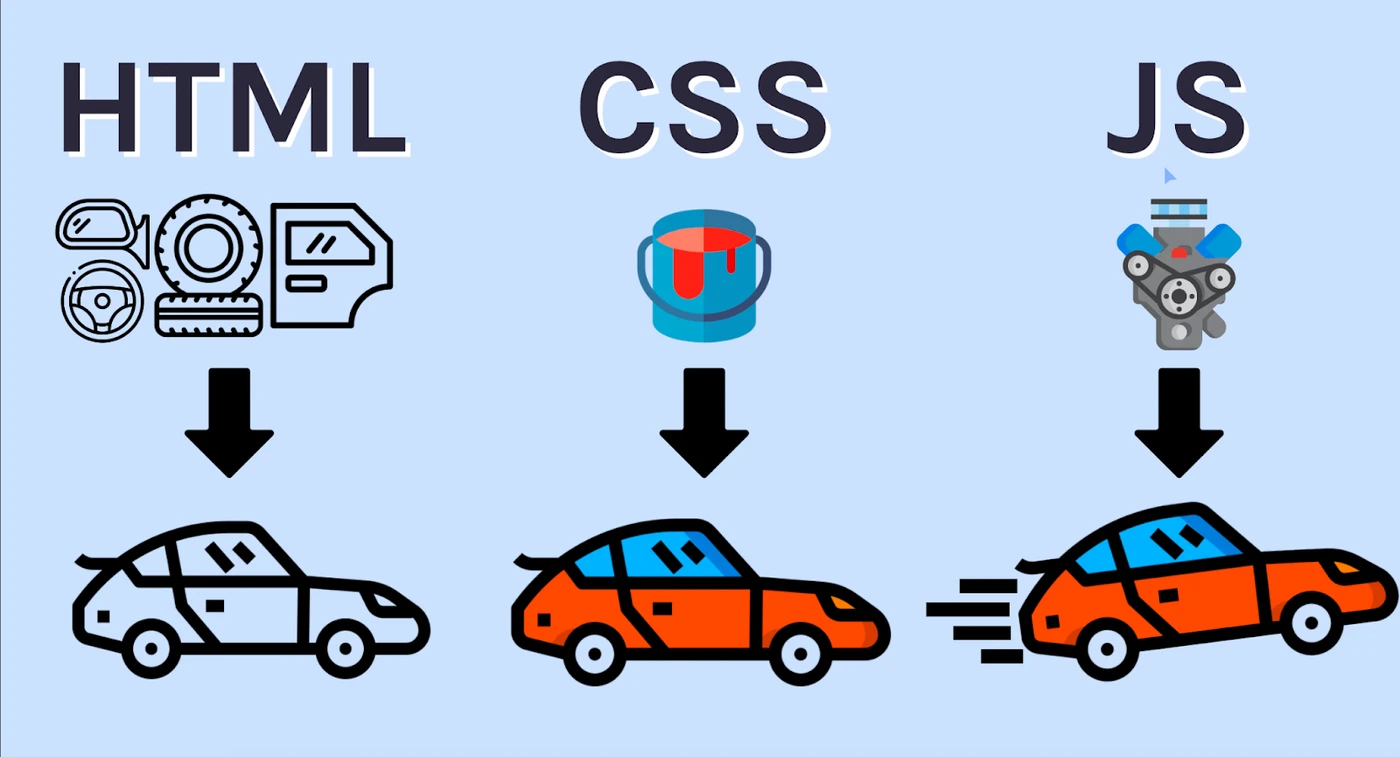
اگر میخواهید برنامهنویسی وب را از ابتدا شروع کنید، توصیه میکنم اول با کد HTML که ساختار تمامی صفحات وب را تشکیل میدهد، آشنا شوید:

آشنایی با HTML زبان نشانه گذاری ابرمتن
rasanika.comاچ تی ام ال یا زبان نشانه گذاری ابرمتن ( H yper T ext M arkup L anguage) اساسی ترین مولفه ساخت صفحات وب است که معنی و ساختار محتوای یک صفحه وب را تعریف میکند. در ساخت صفحات وب، تکنولوژیهای دیگری نیز
جاوا اسکریپت چیست؟

جاوا اسکریپت یک زبان برنامه نویسی همه کاره و پرکاربرد است که عمدتاً در مرورگرهای وب برای بهبود تعامل و عملکرد وب سایت ها استفاده می شود. این زبان امکان ایجاد محتوای پویا، بهروزرسانیهای آنی، و رابطهای کاربری واکنشگرا را از طریق ویرایش و تغییر Document Object Model (DOM) در یک صفحه وب، فراهم میکند. جاوا اسکریپت یک ابزار ضروری برای ساخت برنامه های کاربردی مدرن و تعاملی در وب است که سازگاری آن با پلتفرم ها و فریمورک های مختلف آن را به یک مهارت حیاتی برای توسعه دهندگان وب تبدیل کرده است.
یکی از ویژگیهای کلیدی جاوا اسکریپت ماهیت ناهمگامی (Asynchronous) آن است که امکان اجرای چندین عملیات را به طور همزمان بدون مسدود کردن نخ یا ترد اصلی فراهم میکند و تجربه کاربری را بهبود میبخشد. جاوا اسکریپت علاوه بر برنامه نویسی فرانت اند وب، در برنامه نویسی سمت سرور (بک اند) نیز، از طریق پلتفرم هایی مانند Node.js کاربرد دارد.
تاریخچه جاوا اسکریپت
جاوا اسکریپت توسط برندان آیک در سال 1995 ساخته و اولین بار در مرورگر نتاسکیپ معرفی شد. این زبان ابتدا به نام موکا شناخته میشد و بعداً به لایو اسکریپت و در نهایت به جاوا اسکریپت تغییر نام یافت.
پس از ارسال نسخه استاندارد به ECMA International، جاوا اسکریپت به نام ECMAScript استانداردسازی شد و در سال 1997 اولین نسخه استاندارد آن منتشر شد. بعدا با معرفی تکنولوژی Ajax در اوایل دهه 2000، جاوا اسکریپت نقش کلیدی در توسعه برنامههای وب پویا و تعاملی (Web 2.0) ایفا کرد.
در دهه 2010، با عرضه ECMAScript 6 (یا ES2015) و ظهور چارچوبهایی مثل انگولار، ریاکت و ویو جیاس، جاوا اسکریپت به یک زبان قدرتمند و چند منظوره تبدیل گردید. امروزه، جاوا اسکریپت به عنوان یک زبان گسترده در توسعه نرمافزارهای مدرن در انواع پلتفرمها بهکار میرود.
نسخه های جاوا اسکریپت
ECMAScript یک استاندارد برای جاوا اسکریپت است که توسط Ecma International توسعه یافته است. از سال 2015، نسخه های اصلی هر ماه ژوئن منتشر می شود.
ECMAScript 2023، چهاردهمین و نسخه فعلی، در ژوئن 2023 منتشر شد. همه نسخه های جاوا اسکریپت را در جدول زیر می توانید مشاهده نمایید:
Edition | Published | Name |
1 | June 1997 | |
2 | June 1998 | |
3 | December 1999 | |
4 | Abandoned (last draft 30 June 2003) | |
5 | December 2009 | |
5.1 | June 2011 | |
6 | June 2015 | ECMAScript 2015 (ES2015) |
7 | June 2016 | ECMAScript 2016 (ES2016) |
8 | June 2017 | ECMAScript 2017 (ES2017) |
9 | June 2018 | ECMAScript 2018 (ES2018) |
10 | June 2019 | ECMAScript 2019 (ES2019) |
11 | June 2020 | ECMAScript 2020 (ES2020) |
12 | June 2021 | ECMAScript 2021 (ES2021) |
13 | June 2022 | ECMAScript 2022 (ES2022) |
14 | June 2023 | ECMAScript 2023 (ES2023) |
چطور جاوا اسکریپت را اجرا کنیم؟
برای اجرای جاوا اسکریپت در مرورگر باید آن را داخل یک تگ اچ تی ام ال به نام <script> قرار دهید. برای امتحان کردن سریع می توانید یک کدباکس ایجاد کرده و کد های جاوا اسکریپت خود را داخل تگ <script> اضافه کنید تا اجرا شوند. مثل کدباکس زیر (میتوانید همینجا ویرایش کنید):
برای کدنویسی حرفه ای وب و جاوا اسکریپت پیشنهاد میکنم از محیط توسعه ویژوال استودیو کد استفاده کنید.
از جاوا اسکریپت در محیط های دیگر هم استفاده می شود. برای مثال جهت اجرای آن در سرور می توانید NodeJS را دانلود و نصب کرده سپس با دستور node فایل جاوا اسکریپت خود را اجرا کنید. مثلا اگر اسم فایل my-app.js باشد به این صورت میتوان آن را اجرا کرد: node my-app.js
برای شروع یادگیری پست بعدی را ببینید 👈

