آموزش متغیر های جاوا اسکریپت + تمرین آنلاین
 منبع: https://rasanika.com
منبع: https://rasanika.com
متغیر محفظه ای برای نگهداری اطلاعات است. بیشتر اوقات، یک برنامه جاوا اسکریپت نیاز به کار با اطلاعات و مقادیر مختلف دارد. برای انجام امورات مختلف مثل ذخیره سازی یا نمایش این اطلاعات، از متغیرها استفاده می کنیم.
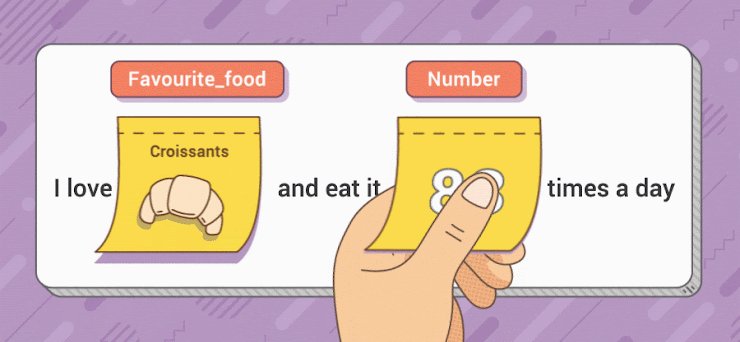
متغیر چیست؟
به طور خلاصه مفهوم متغیر را در برنامه نویسی میتوان اینطور تعریف کرد: متغیر محفظه ای دارای نام، برای نگهداری یک مقدار است که با استفاده از نام آن، می توانیم به مقدارش دسترسی پیدا کنیم.

متغیر ها می توانند انواع مختلف اطلاعات، مثل عدد، متن، لیست و … را در خود ذخیره نمایند. (در پست بعدی با انواع داده های جاوا اسکریپت بیشتر آشنا خواهیم شد.) در ادامه نحوه تعریف و استفاده از آنها در جاوا اسکریپت را بررسی میکنیم:
تعریف و استفاده از متغیر ها
یک متغیر در جاوا اسکریپت به چهار روش زیر میتواند تعریف شود:
خودکار (بدون کلیدواژه) - منسوخ شده و قدیمی
کلیدواژه var - منسوخ شده و قدیمی
کلیدواژه let
کلیدواژه const
در مثال زیر چهار متغیر به چهار روش مختلف تعریف و مقدار دهی شده اند:
one = 5;
var two = 6;
let three = 7;
const four = 8;بیایید مثال let three = 7; را تجزیه کنیم: کلیدواژه let نشان دهنده تعریف متغیر است، نام متغیر three است، علامت = نشان میدهد که میخواهیم مقدار متغیر را مشخص کنیم و عدد 7 مقدار متغیر است. در انتهای عبارت ها در جاوا اسکریپت معمولا سمیکالن ; قرار داده میشود.
میتوانیم موقع تعریف متغیر هیچ مقداری به آن ندهیم که در این صورت مقدار متغیر undefined یا تعریف نشده خواهد بود و بعدا میتوانیم مقدارش را تعریف کنیم:
let myAge; // تعریف بدون مقدار دهی
// بعدا میتوانیم به آن مقدار بدهیم:
myAge = 85;پس از تعریف متغیر می توانیم به وسیله اسم آن، مقدارش را به دست آورده یا تغییر دهیم:
let myAge = 50;
// آلرت یک تابع است که هر مقداری به آن داده شود را نمایش میدهد
alert(myAge);
myAge = 35;
alert(myAge); // این بار 35 را نمایش میدهد👈 نکته: اگر متغیری با کلیدواژه const تعریف شده باشد یعنی فقط قابل خواندن است و امکان تغییر مقدار آن وجود ندارد. برای مثال:
const myName = "Reza";
myName = "Ali"; // 👈 اشتباه و خطاقواعد نامگذاری متغیر ها
به طور کلی فقط دو محدودیت در انتخاب نام برای متغیر ها وجود دارد:
نام فقط میتواند شامل حروف، اعداد و دو کاراکتر
$و_باشد.نام متغیر نمیتواند با عدد شروع شود.
در انتخاب نام متغیر همیشه سعی کنید خوانایی کد را در نظر بگیرید. معمولا نام یک متغیر متشکل از چند کلمه است و چون فاصله در نام متغیر مجاز نیست، برای جداسازی و خوانایی معمولا فقط حروف اول هر کلمه را بزرگ و بقیه را کوچک مینویسند (یعنی حالت Camel case).
چند مثال از تعریف متغیر به طور صحیح:
let userProfileLink;
let userAge;
let myName;چند مثال از تعریف متغیر به طور نادرست:
let 4name; // نباید با عدد شروع شود
let my-name // کاراکتر خط تیر مجاز نیست👈 نکته: نام متغیر نمیتواند تکراری باشد و به حروف بزرگ و کوچک نیز حساس است، یعنی myName و MyName دو متغیر جدا از هم محسوب میشوند.
امکان استفاده از حروف غیرلاتین هم در نام متغیر وجود دارد مثلا let رضا; ولی اینکار غیر استاندارد است و اصلا توصیه نمیشود. همچنین سعی کنید از آندرلاین در ابتدای نام متغیر استفاده نکنید چون در بعضی از کد ها آندرلاین در ابتدای نام به منظور خاصی استفاده میشود و ممکن است شما را دچار اشتباه کند.
و نکته آخر اینکه از کلمات رزرو شده نمیتوانیم به عنوان نام متغیر استفاده کنیم. مثلا let یا const کلمات رزرو شده هستند و نمیتوانند نام یک متغیر باشد. مثال زیر خطا میدهد:
let const = 5; // خطاقلمرو و محدوده متغیر ها
در جاوا اسکریپت، قلمرو به محدوده ای از کد که یک متغیر پس از تعریف شدن، فقط در آن محدوده قابل دسترسی است اشاره دارد. محدوده و قلمرو یک متغیر به روش تعریف آن بستگی دارد.
سه نوع قلمرو وجود دارد که عبارتند از: قلمرو سراسری، قلمرو تابع و قلمرو بلوک. قبل از آپدیت ES6 (2015)، جاوا اسکریپت فقط دارای دو قلمرو سراسری و تابع بود که امکان تعریف متغیر فقط با var وجود داشت. آپدیت ES6 دو کلیدواژه let و const را معرفی کرد که به ما اجازه تعریف متغیر در قلمرو بلوک را میدهند.
قلمرو سراسری
هر متغیری که خارج از یک تابع یا بلوک {} تعریف میشود، دارای محدوده و قلمرو سراسری است. چنین متغیری در هر جایی از یک کد جاوا اسکریپت قابل دسترسی و استفاده است. هم var هم let و هم const اجازه چنین تعریفی را میدهند.
تابع قسمتی از کد است که معمولا برای انجام یک کار خاص نوشته میشود و هر بار با فراخوانی اسم تابع، تمام آن کد مجددا اجرا میشود. بعدا با توابع در جاوا اسکریپت بیشتر آشنا خواهیم شد.
قلمرو تابع (محلی)
هر متغیری که در داخل یک تابع تعریف شده باشد، فقط در داخل همان تابع قابل دسترسی و استفاده است. هم var هم let و هم const اجازه چنین تعریفی را میدهند. متغیر هایی با نام یکسان را میتوان بدون تداخل با یکدیگر، در داخل توابع مختلف تعریف و استفاده کرد.
قلمرو بلوک
یک بلوک به قسمتی از کد جاوا اسکریپت که داخل {} قرار دارد، گفته میشود. هر متغیری که داخل یک بلوک تعریف شده باشد، در خارج از آن بلوک قابل دسترسی نیست. فقط let و const اجازه چنین تعریفی را میدهند و اگر داخل بلوک از کلیدواژه var استفاده کنید، متغیر شما قلمرو بلوک نخواهد گرفت و خارج از بلوک در دسترس خواهد بود.
نکته امنیتی در تعیین قلمرو
به لحاظ امنیتی هر چه محدوده دسترسی به یک متغیر بزرگتر باشد، امنیت آن کمتر میشود. مثلا اگر شما یک پسورد را داخل متغیری با محدوده سراسری ذخیره کنید، از هر جایی در مرورگر قابل دسترسی است!
تمرین آنلاین
در کدباکس زیر میتوانید به صورت آنلاین تمرین کنید. مقدار متغیر های numOne و numTwo را تغییر دهید و نتیجه را ببینید: (ابتدا تب نتیجه کد را باز کنید)
امیدوارم این مطلب برای شما مفید واقع شده باشه 🙏
اگر مایل به ادامه یادگیری هستید آموزش بعدی را از دست ندهید 👇