آموزش ساختار های داده در جاوا اسکریپت + تمرین آنلاین
 منبع: https://rasanika.com
منبع: https://rasanika.com
در مهندسی کامپیوتر، ساختار داده یک فرمت برای سازماندهی، مدیریت و ذخیرهسازی داده ها است به نحوی که امکان دسترسی و ویرایش داده ها را به طور موثر و بهینه ارائه میکند.
یک ساختار داده حاوی مجموعه ای از مقادیر، ارتباط بینها و توابع یا عملیات قابل انجام بر روی آنها است. مثلا یک آرایه در واقع یک ساختار داده است که میتواند لیستی از مقادیر را ذخیره کند، ترتیب آنها را حفظ کند و دارای توابع و متد هایی برای افزودن مقدار جدید یا حذف مقدار از لیست است.
در ادامه مهم ترین ساختار های داده موجود در جاوا اسکریپ را بررسی میکنیم:
مجموعه های نمایهدار - Indexed Collections
یک مجموعه نمایهدار در واقع گروهی از داده ها است که توسط یک شماره (نمایه/ایندکس) مرتب شدهاند. مجموعه های نمایهدار در جاوا اسکریپت شامل آرایه ها و ساختار های آرایه مانند هستند که در ادامه بررسی میکنیم:
ساختار Array
آرایه در جاوا اسکریپت یک شی محسوب میشود و غیرپایهای است. آرایه این امکان را به ما میدهد که بتوانیم لیستی از مقادیر را با ترتیب مشخص در یک متغیر ذخیره کنیم. مقادیر داخل آرایه به وسیله یک شماره به اسم ایندکس که از صفر شروع میشود قابل دسترسی هستند.
یک آرایه به این صورت تعریف میشود:
const emptyArray = []; // یک آرایه خالی
const names = ["Sara", "Ali", "Hamed"];دسترسی به مقادیر آرایه با استفاده از شماره ایندکس (یا نمایه یا اندیس) امکان پذیر است:
alert( names[0] ); // "Sara"
alert( names[1] ); // "Ali"
alert( names[2] ); // "Hamed"
alert( names[15] ); // undefined👈 توجه: شماره ایندکس آرایه از صفر شروع میشود نه یک!
امکان تغییر مقدار یک ایندکس وجود دارد:
names[1] = "Diana";
alert( names[1] ); // "Diana"برای دانستن اینکه آرایه چند آیتم دارد میتوانید از ویژگی length آن استفاده کنید:
alert( names.length ); // 3برای اضافه کردن یک آیتم جدید به آرایه از متد push آرایه استفاده کنید:
names.push("Hesam");
alert( names.length ); // 4یک آرایه میتواند از ترکیب هر نوع مقادیری تشکیل شده باشد:
let values = ["Reza", 10, true, { age: 24 }, [1,2,3], null];
alert( values[3].age ); // 24
alert( values[4][1] ); // 2برای به دست آوردن همه مقادیر یک آرایه میتوانید از یک حلقه for..of استفاده کنید:
// کد آلرت به ازای هر آیتم یعنی در کل شش بار اجر ا میشود
for (const value in values) {
alert( value );
}حلقه به همان ترتیبی که آیتم ها را در آرایه قرار داده اید، اجرا میشود. بعدا حلقه ها را به طور کامل بررسی خواهیم کرد.
ساختار TypedArray
ساختار TypedArray در جاوا اسکریپت یک شی آرایه مانند است که اجازه خواندن و نوشتن داده های خام باینری در بافر های حافظه را فراهم میکند و بسیار سریعتر از یک آرایه معمولی است. کاربرد های این ساختار داده کاملا با کاربرد های یک آرایه معمولی متفاوت است و معمولا از آن فقط هنگام کار با API ها، WebGL، Canvas، فایل ها و ... استفاده میشود و خیلی رایج نیست.
نمونه ایجاد یک TypedArray:
const typedArray1 = new Int8Array(8);
typedArray1[0] = 32;اگر تمایل به آشنایی بیشتر و کار با داده های باینری داشتید، این آموزش MDN در رابطه با TypedArray میتواند به شما کمک کند.
مجموعه های کلیددار - Keyed Collections
مجموعه های کلیددار گروههایی از داده ها هستند که بجای شماره ایندکس، با یک کلید مرتب شده اند. این نوع ساختار های داده حالت associative یا ربطی دارند یعنی از جفت های (کلید، مقدار) تشکیل شده اند. در ادامه آنها را بررسی میکنیم:
ساختار Map
شئ Map یک ساختار ساده به شکل کلید/مقدار است که امکان حلقه زدن با همان ترتیب ثبت مقادیر را فراهم میکند. تفاوت یک Map با یک شی ساده در این است که کلید ها در Map میتوانند از هر نوع داده تشکیل شده باشند و همچنین ترتیب قرار گیری آیتم ها در Map حفظ میشود. کد زیر نحوه تعریف و استفاده از یک Map را نشان میدهد:
const sayings = new Map();
sayings.set("dog", "woof");
sayings.set("cat", "meow");
sayings.set("elephant", "toot");
sayings.size; // 3
sayings.get("dog"); // woof
sayings.get("fox"); // undefined
sayings.has("bird"); // false
sayings.delete("dog");
sayings.has("dog"); // false
for (const [key, value] of sayings) {
alert(`${key} goes ${value}`);
}
// "cat goes meow"
// "elephant goes toot"
sayings.clear();
sayings.size; // 0در مثال بالا در حلقه for...of از تکنیک destructuring assignment برای تعریف const [key, value] استفاده کردیم. با استفاده از این تکنیک تعریف متغیر ساده تر میشود و دقیقا معادل کد زیر است:
for (const saying of sayings) {
const key = saying[0];
const value = saying[1];
alert(`${key} goes ${value}`);
}متغیر saying یک آرایه با طول 2 است که کلید و مقدار هر آیتم در آن قرار میگیرد. در آموزش های بعدی به طور کامل حلقه ها را بررسی خواهیم کرد.
ساختار Set
یک Set مانند آرایه حاوی لیستی از مقادیر با ترتیب مشخص است ولی اجازه مقادیر تکراری را نمیدهد. یعنی همه مقادیر موجود داخل یک Set همیشه یکتا و منحصر به فرد هستند. برای مثال:
const mySet = new Set();
mySet.add(1);
mySet.add("some text");
mySet.add("foo");
mySet.add("foo");
mySet.add("foo");
mySet.add("foo");
mySet.size; // 3
mySet.has(1); // true
mySet.delete("foo");
mySet.size; // 2
for (const item of mySet) {
alert(item);
}
// 1
// "some text"ساختار WeakMap و WeakSet
در جاوا اسکریپت دو ساختار WeakMap و WeakSet نیز وجود دارد که کار با آنها دقیقا شبیه Map و Set است ولی محدودیت هایی دارند که آنها را اصطلاحا garbage-collectable یا قابل بازیافت حافظه میکند. این بحث کمی از سطح این آموزش فاصله دارد و اگر تمایل به آشنایی بیشتر و کار با این نوع ساختار های داده داشتید به راهنمای MDN مراجعه کنید.
فرمت و ساختار JSON
جیسون (JSON) مخفف JavaScript Object Notation یک فرمت استاندارد متنی است که امکان ارائه یا انتقال اطلاعات مختلف مثل آرایه ها و آبجکت ها را در قالب متن فراهم میسازد. این فرمت بسیار محبوب است و در سراسر وب برای رد و بدل کردن اطلاعات بین نرم افزار ها و API های مختلف استفاده میشود.
جیسون در واقع یک متن است که فقط به فرمت خاصی نوشته شده است. نمونه یک جیسون:
{
"name": "Reza",
"score": 20,
"isAdmin": true,
"skills": ["html", "css", "js"]
}در جاوا اسکریپت از متد JSON.parse برای تبدیل یک رشته حاوی جیسون به یک شی استفاده میشود:
const user = JSON.parse(`{ "name": "Reza", "isAdmin": true }`);
alert(user.name); // Rezaو همچنین با استفاده از متد JSON.stringify میتوان یک شی یا آرایه را تبدیل به جیسون کرد:
const user = { name: "Reza" };
const value = JSON.stringify(user);
alert(typeof value); // string
alert(value); // { "name": "Reza" }چون فرمت JSON متنی است به راحتی میتوان آن را ذخیره یا ارسال/دریافت کرد.
👈 نکته: هر شی یا آرایه در JSON فقط میتواند حاوی انواع داده number ، string ، boolean و null و یا آرایه و شی دیگری باشد.
پیادهسازی سایر ساختار های پرکاربرد
علاوه بر ساختار های موجود در جاوا اسکریپت، بسته به کدی که مینویسید ممکن است ساختار های دیگری هم نیاز داشته باشید که خودتان میتوانید آنها را ساخته و استفاده کنید.
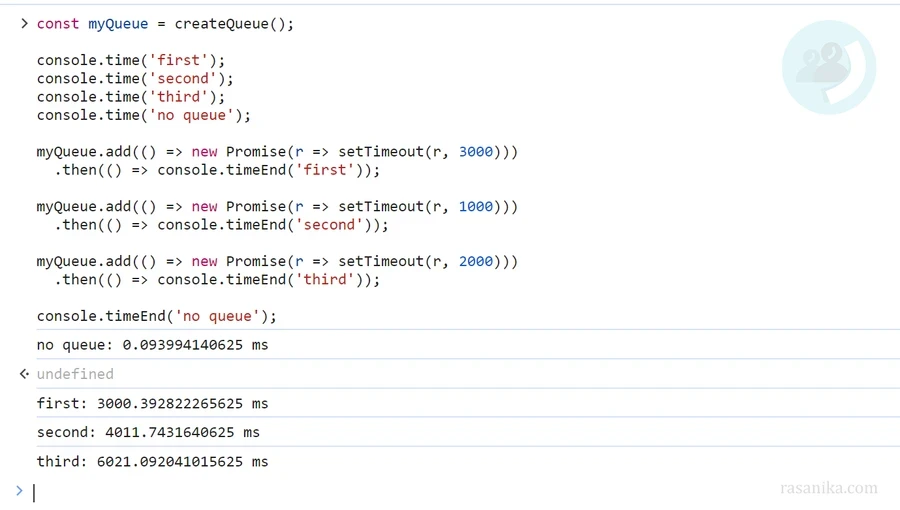
پست زیر آموزش پیادهسازی ساختار صف در جاوا اسکریپت است. این صف برای اجرای توابع Async یکی پس از دیگری (به نوبت) طراحی شده است و به صورت FIFO عمل میکند. FIFO یعنی اولین تابعی که اضافه شده اولین تابعی است که انجام شده و خاتمه مییابد.

آموزش ساخت صف یا Queue با پشتیبانی از Async
rasanika.comدر جاوا اسکریپت یک نخ اصلی یا همان Main thread وجود دارد که به صورت پیشفرض همه کدها در آن اجرا میشود. انجام عملیات ناهمگام یا Asynchronous مثل ارسال یک درخواست HTTP توسط خود مرورگر یا محیط nodejs در
تمرین آنلاین
در کدباکس زیر میتوانید به صورت آنلاین تمرین کنید. میتوانید یک آیتم دیگر به آرایه اضافه کنید و نتیجه را ببینید: (ابتدا تب نتیجه کد را باز کنید)
امیدوارم این مطلب برای شما مفید واقع شده باشه 🙏
اگر مایل به ادامه یادگیری هستید آموزش بعدی را از دست ندهید 👇
